Table of contents
NextUI
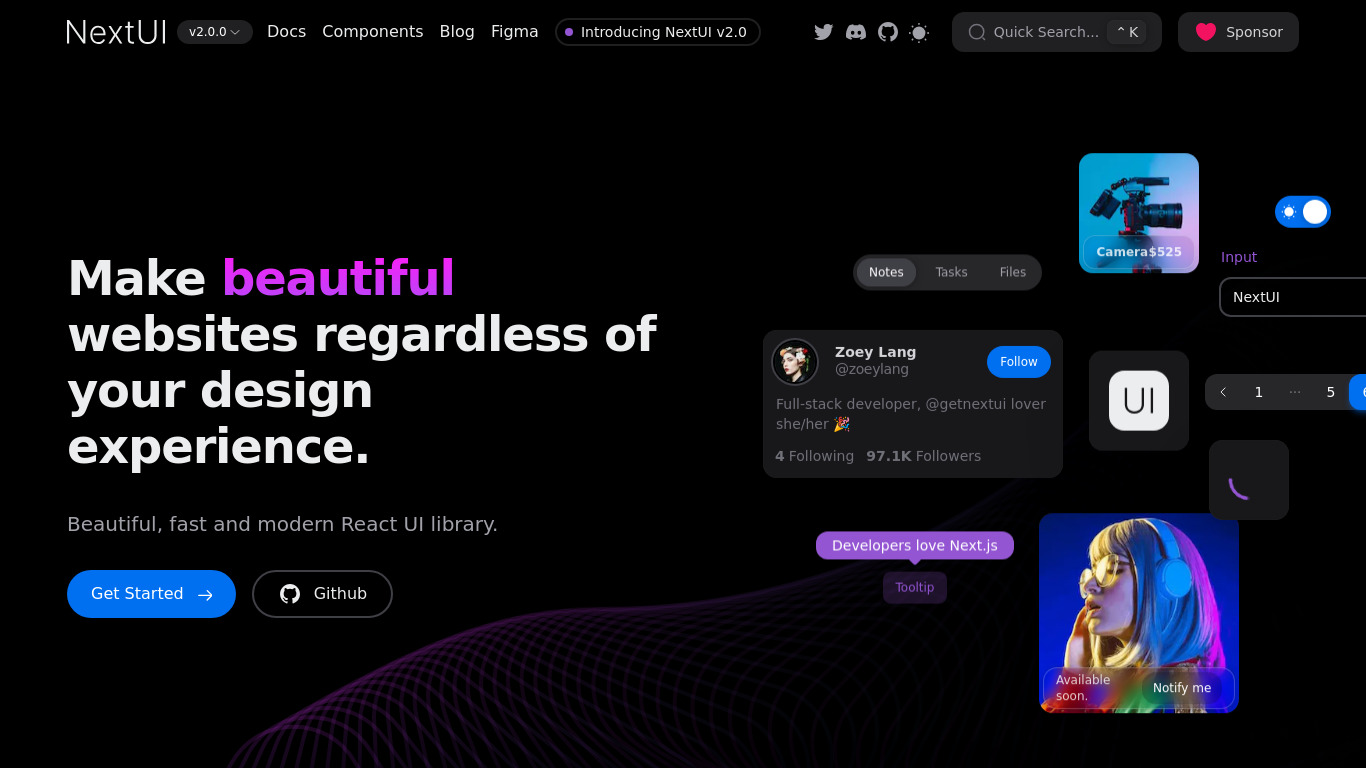
NextUI is the next-gen UI React library that allows you to make beautiful websites regardless of your design experience, comes with awesome features like Auto Dark Mode recognition, Themes support, easy customization, Best-in-class DX and much more. subtitle
As NextUI is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source