-
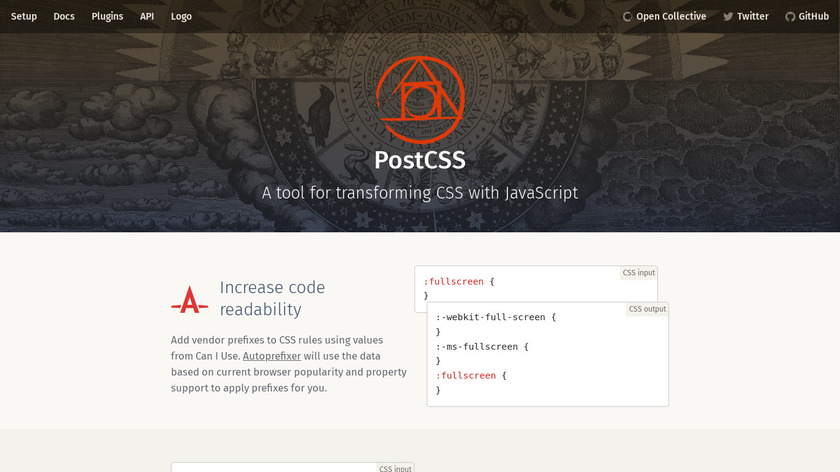
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.Pricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 45 social mentions
-
Easily remove unused CSSPricing:
- Open Source
#CSS Framework #Developer Tools #Development 36 social mentions
-
Syntatically Awesome Style SheetsPricing:
- Open Source
#CSS Framework #Web Frameworks #Developer Tools 145 social mentions
-
An opinionated code formatterPricing:
- Open Source
#JavaScript Framework #Developer Tools #Code Coverage 288 social mentions
-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
#Development Tools #CSS Framework #UI 1015 social mentions
-
stylelint is a modern CSS linterPricing:
- Open Source
#Developer Tools #Code Coverage #Design Tools 28 social mentions
-
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.Pricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 23 social mentions
-
Low-level CSS toolkitPricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 1 social mentions
-
Elementor is a front-end drag & drop page builder for WordPress.Pricing:
- Open Source
#CMS #Website Builder #WordPress 61 social mentions
-
The fully pluggable JavaScript code quality toolPricing:
- Open Source
#Developer Tools #Code Coverage #Code Quality 267 social mentions
cssnano
A modular minifier, based on the PostCSS ecosystem. Created by @ben_eb.
As cssnano is an open source project, you can find more
open source alternatives and stats
on LibHunt.