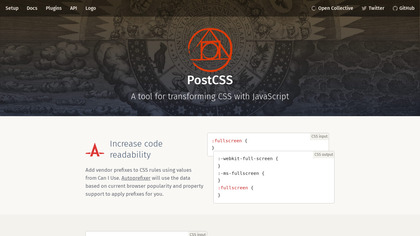
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
Some of the top features or benefits of PostCSS are: Modularity, Performance, Large ecosystem, Active community, and Integration. You can visit the info page to learn more.
- Open Source
Best PostCSS Alternatives & Competitors in 2024
The best PostCSS alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/sass-alternatives
Syntatically Awesome Style Sheets
-
/tailwind-css-alternatives
A utility-first CSS framework for rapidly building custom user interfaces.
-
Try for free
Kimp is an unlimited design company, specializing in graphic design (including print and digital designs, custom illustrations, landing page designs and email designs) and video design.
-
/less-alternatives
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
/bootstrap-alternatives
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
/stylus-alternatives
EXPRESSIVE, DYNAMIC, ROBUST CSS
-
/semantic-ui-alternatives
A UI Component library implemented using a set of specifications designed around natural language
-
/topcoat-alternatives
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
/materialize-css-alternatives
A modern responsive front-end framework based on Material Design
-
/material-ui-alternatives
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
/css-next-alternatives
Use tomorrow’s CSS syntax, today.
-
/foundation-alternatives
The most advanced responsive front-end framework in the world
-
/autoprefixer-alternatives
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
/stylecow-alternatives
CSS processor to fix your css code and make it compatible with all browsers