Table of contents
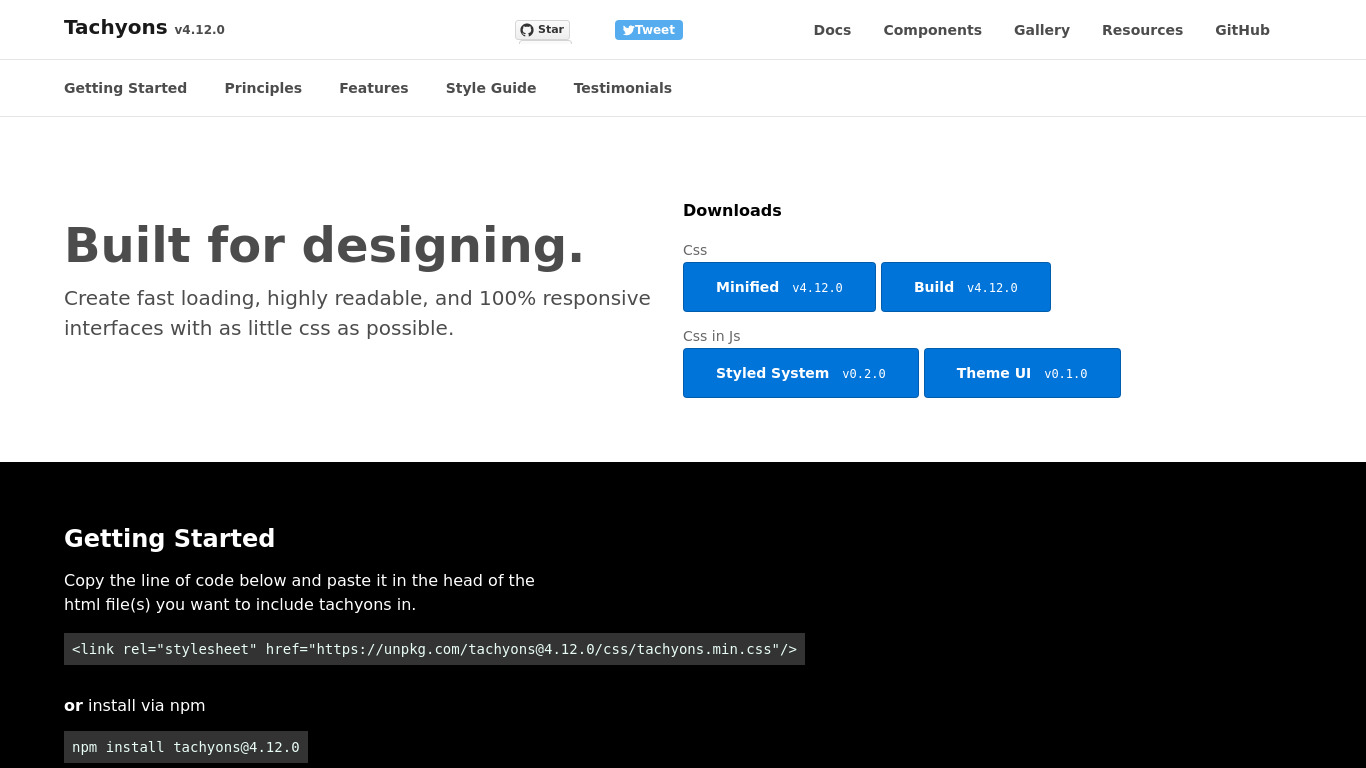
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading. subtitle
As Tachyons is an open source project, you can find more
open source alternatives and stats
on LibHunt.