-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
#Developer Tools #Design Tools #Website Design 868 social mentions
-
A pure CSS tooltip library for your lovely websites.Pricing:
- Open Source
#Developer Tools #Design Tools #Website Design 3 social mentions
-
A truly simple production-ready React animation libraryPricing:
- Open Source
#Developer Tools #Animation #React 6 social mentions
-
🔥 Design real websites right on the canvas.Pricing:
- Open Source
#Design Tools #Website Design #Website Builder 18 social mentions
-
In our 6 years in the industry, we've delivered over 57 commercial projects in areas like e-commerce, SaaS, Education, CRM, and FinTech, and have developed 3 open-source products. Yes, we truly excel in Vue.js 😎Pricing:
- Open Source
- Paid
#Developer Tools #Design Tools #Productivity
-
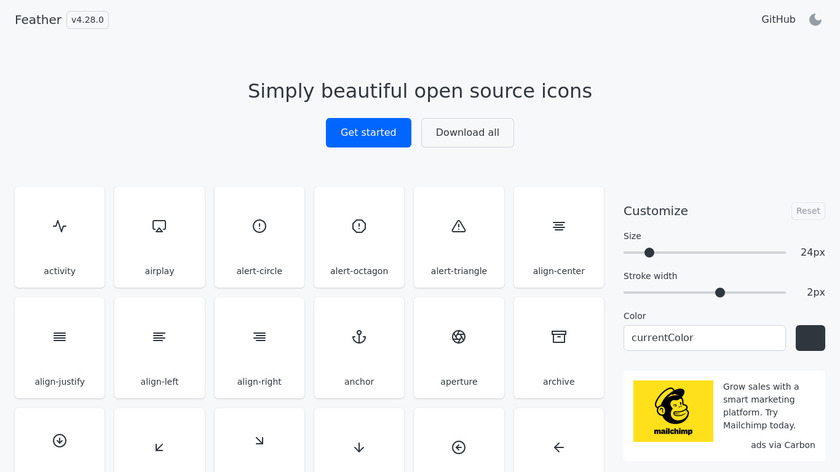
Simply beautiful open source iconsPricing:
- Open Source
#Web Icons #Vector Icons #Icons 63 social mentions
-
GSAP (GreenSock Animation Platform) is a suite of JavaScript tools for high-performance animations that work in all major browsers.Pricing:
- Open Source
- Freemium
- Free Trial
- $99.0 / Annually
#Javascript UI Libraries #Charting Libraries #Animation 72 social mentions
-
Easily remove unused CSSPricing:
- Open Source
#Developer Tools #Development #Design Tools 33 social mentions
-
Make your first open-source contributionPricing:
- Open Source
#Code Collaboration #Git #Developer Tools 51 social mentions
-
Find inspiration with a curated list of simple buttonsPricing:
- Open Source
- Free
#Design Tools #Developer Tools #Tech 7 social mentions
-
Lottie is an online platform that helps the users in editing and shipping their animations in a few clicks.Pricing:
- Open Source
#Animation #Design Tools #Vector Graphic Editor 92 social mentions