-
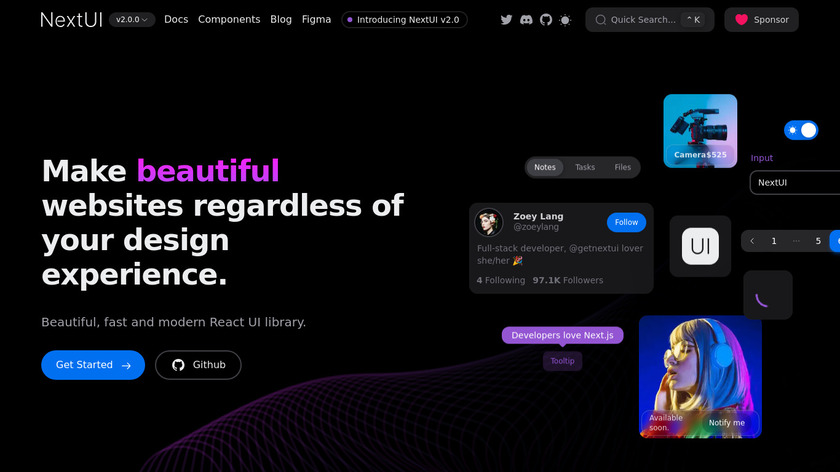
NextUI is the next-gen UI React library that allows you to make beautiful websites regardless of your design experience, comes with awesome features like Auto Dark Mode recognition, Themes support, easy customization, Best-in-class DX and much more.Pricing:
- Open Source
I've come across NextUI first, and it looked freaking awesome. I was impressed by looks, truly native support for dark mode, typescript and so on and so forth. What then devastated me is its lack of proper compatibility with NextJS 13, and also that it's not really finished yet (as is declared on their website clearly.) and therefore not really ready for production.
#Design Tools #Open Source #User Experience 19 social mentions
-
Simple, modular and accessible UI components for your React applications.Pricing:
- Open Source
The next thing I found was ChakraUI, and I even started building with it. The lack of a Layout component, and some other issues with the docs and it being a comparatively small project with slow support and the discord not being too active was not what really turned me off. ChakraUI looks decent, but it's too unopinionated for my liking. I want to ship, not have to configure Buttons with 16 lines of props first.
#Design Tools #Developer Tools #UI 197 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
I then wanted to settle with Ant Design, but after reading through the docs, the, admittedly shitty first setup documentation and a lot of random Chinese elements spread throughout, I decided to post my journey on here and ask you guys for recommendations on truly good looking, documented and opinionated UI frameworks.
#Development Tools #Design Tools #UI 96 social mentions
-
A lightweight and modular front-end framework for developing fast and powerful web interfacesPricing:
- Open Source
Can try UIKIT out if you're looking around, I've used it solely for some quick slider stuff in certain projects and use it fully in others. The docs are pretty good and they have a discord community that's fairly active.
#CSS Framework #Development Tools #Design Tools 20 social mentions
-
Clarity Design System. UX guidelines, HTML/CSS framework, and Angular components working together to craft exceptional experiences
Recently I tried out Clarity but quickly found out that the community isn't big and issues simply weren't brought up, let alone all answered. That makes it difficult to develop already but it will also make it difficult to fix stuff when you migrate to new versions. So keep that in mind when making a choice. Its not just how well you can start the hello world application. You need to develop some serious stuff with it and test it properly. So even though the documentation might seem neat and the ideas behind it are solid, it can still be an issue on the long term.
#Development #Tool #Software Development 9 social mentions
-
Simple and flexible HTML, CSS, and JS for popular UI components and interactionsPricing:
- Open Source
Bootstrap continue to be one of the best in my experience.
#CSS Framework #Development Tools #Design Tools 326 social mentions






Discuss: On the search for a truly "good" UI framework.
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago