Table of contents
✓
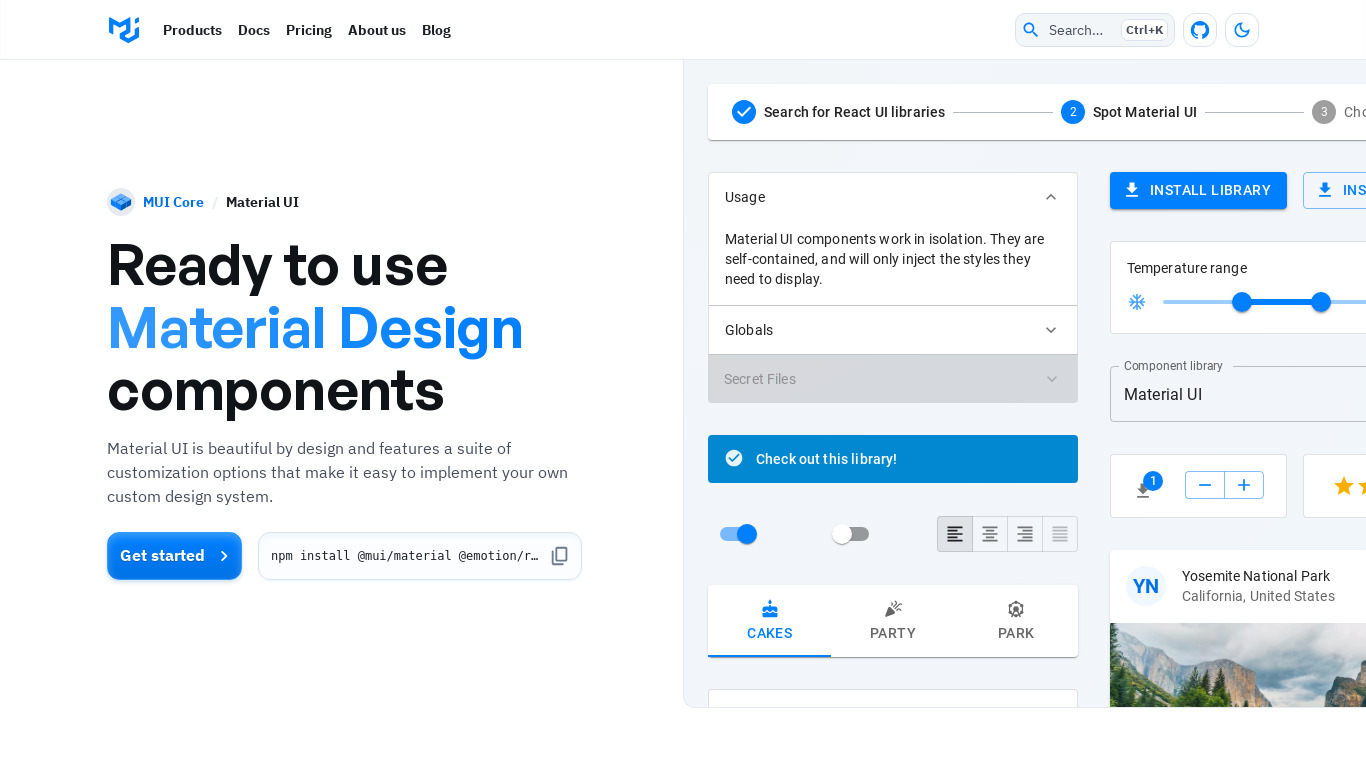
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design subtitle
As Material UI is an open source project, you can find more
open source alternatives and stats
on LibHunt.





Wish you good luck from TLinky!