-
Material Component Framework for VueJS 2
Vuetify is a trendy UI framework that uses Vue.js. It supports toggling between the light and dark modes of Material Design’s design specification. Vuetify selects the light mode by default, but you can easily toggle it to dark mode. Customization is easy in Vuetify.
#Developer Tools #Design Tools #UI Design 35 social mentions
-
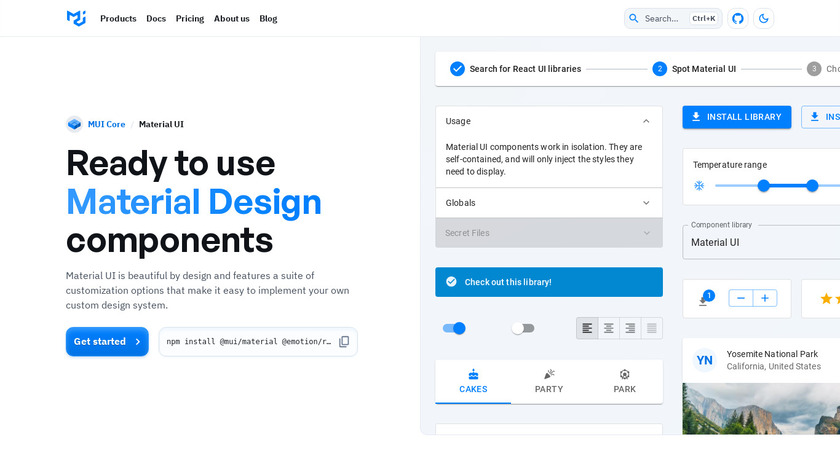
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
Material UI provides a developer-friendly, extensible, and simple theming utility. Theming allows you to customize all design aspects of your project to make them dark mode ready and compliant with your business needs.
#Design Tools #Development Tools #Developer Tools 75 social mentions
-
A free customizable design system
Based on the EVA Design System, the Nebular library is one of the best UI libraries for Angular. Nebular provides inbuilt, customizable themes like the default theme, cosmic theme, dark theme, etc. The mobile version of Nebular, called UI Kitten, also supports the dark theme.
#Design Tools #Website Design #Prototyping 1 social mentions
-
Material Design for React Native (Android & iOS)
The React Native Paper UI library, or simply Paper, supports the dark theme in its third version.
#React Native #React Components #React 11 social mentions



Discuss: Dark Mode for Developers
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago