Figma Teleporter
Jump quickly between your last selected elements in Figma.
Figma Teleporter Alternatives
The best Figma Teleporter alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/flex-ui-library-for-figma-alternatives
Use ready-made sections and low-level elements in the free Figma UI library to create amazing projects.
-
/thesprkl-alternatives
TheSprkl is a design framework for creating websites. Copy and Sync Webflow Components Instantly with Class Sync Chrome Extension
-
Try for free
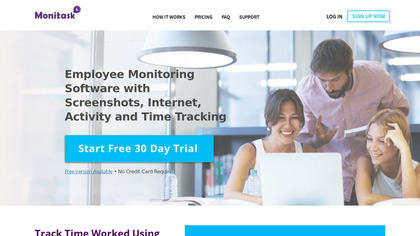
Employee Monitoring Software with Screenshots, Internet, Activity and Time Tracking
-
/overlay-alternatives
Overlay transforms Figma and Sketch designs into reusable React, Vue.js components
-
/pines-alternatives
A beautiful UI library for Alpine and Tailwind
-
/framer-alternatives
🔥 Design real websites right on the canvas.
-
/quickr-design-system-alternatives
2000+ Figma components library to design web app & SaaS
-
/react-figma-alternatives
Render React components to Figma
-
/craftwork-alternatives
A collection of User Interface resources made by Craftwork
-
/preline-ui-alternatives
Open source Tailwind CSS UI components
-
/froala-editor-alternatives
Froala Editor is a WYSIWYG HTML editor that enables rich text editing capabilities for the applications.
-
/currency-icons-alternatives
2 components, 8.700+ variants for all the popular fiat and cryptocurrencies on Figma.The ultimate crypto and fiat currency icon pack for your next crypto-based project.
-
/figma-to-tailwind-css-alternatives
Convert Figma designs into Tailwind CSS code in 1 click!.
-
/material-tailwind-pro-alternatives
Tailwind CSS Premium Components Library
Figma Teleporter discussion