CSS Master
Organized, fast, efficient CSS done right!
🚨 CSS Master has been discontinued
🔎 You can review its best alternatives below
or
view status details
CSS Master Alternatives & Competitors
The best CSS Master alternatives based on verified products, community votes, reviews and other factors.
Filter:
3
Open-Source Alternatives.
-
/grid-layout-builder-by-webflow-alternatives
A completely visual way to build CSS grid–powered layouts.
Key Grid Layout Builder by Webflow features:
Visual Design Interface Responsive Design Customizability Integration with Webflow Ecosystem
-
/css-gridish-alternatives
Automatically build your grid design's CSS code ✨.
Key CSS Gridish features:
Enhanced Layout Control IBM's Reliable Backing Integration with Design Tools Responsive Design Support
-
Visit website
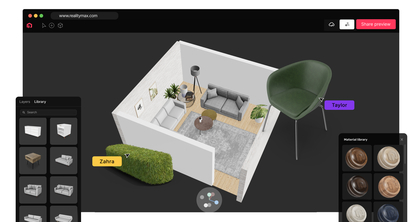
RealityMAX is the AI-powered 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
Key RealityMAX features:
AI image enhancer Upload multiple 3D models Edit 3D model materials Change 3D model texture
-
/simple-grid-alternatives
Responsive & lightweight CSS grid for your website.
Key Simple Grid features:
Ease of Use Lightweight Responsive Design Customizable
-
/troubleshooting-css-alternatives
Learn how to fix most CSS bugs in under 60 seconds.
-
/mobbin-alternatives
Latest mobile design patterns & elements library.
Key Mobbin features:
Extensive UI Database Search and Filter High-Quality Screenshots Regular Updates
-
/froala-design-blocks-alternatives
170+ free responsive design blocks based on Bootstrap 4.
Key Froala Design Blocks features:
Ease of Use Customizability Responsive Design Time Efficiency
-
/design-for-humans-alternatives
An email course about emotional design.
-
/web-interface-handbook-alternatives
200+ tips and tricks for creating a good web interface.
-
/commandline-challenge-alternatives
Test your command line skills.
Key Commandline Challenge features:
Skill Enhancement Immediate Feedback Variety of Challenges Browser-Based
-
/css-grid-generator-alternatives
Simple tool to generate css grids.
Key CSS Grid Generator features:
User-Friendly Interface Time-Saving Real-Time Preview Responsive Grid Options
-
/semantic-ui-alternatives
A UI Component library implemented using a set of specifications designed around natural language.
Key Semantic UI features:
Intuitive Class Names Customizability Comprehensive Components Flexibility
-
/hourly-alternatives
Find out how much you should charge per hour.
Key Hourly features:
Ease of Use Integration with Payroll Compliance Monitoring Real-Time Tracking
-
/webflow-flexbox-ui-builder-alternatives
Build flexible, responsive layouts — without writing code.
Key Webflow Flexbox UI Builder features:
User-Friendly Interface Real-Time Preview Advanced Customization Time-Saving