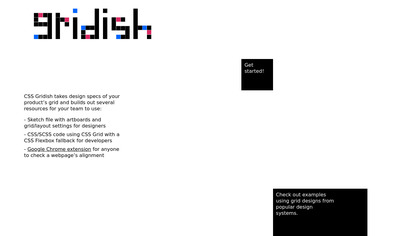
CSS Gridish
Automatically build your grid design's CSS code ✨.
Some of the top features or benefits of CSS Gridish are: Enhanced Layout Control, IBM's Reliable Backing, Integration with Design Tools, and Responsive Design Support. You can visit the info page to learn more.
CSS Gridish Alternatives & Competitors
The best CSS Gridish alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/simple-grid-alternatives
Responsive & lightweight CSS grid for your website.
Key Simple Grid features:
Ease of Use Lightweight Responsive Design Customizable
-
/css-grid-generator-alternatives
Simple tool to generate css grids.
Key CSS Grid Generator features:
User-Friendly Interface Time-Saving Real-Time Preview Responsive Grid Options
-
Try for free
Kimp is an unlimited design company, specializing in graphic design (including print and digital designs, custom illustrations, landing page designs and email designs) and video design. .
Key Kimp features:
Easy to Set-up and use Free Trial
-
/grid-layout-builder-by-webflow-alternatives
A completely visual way to build CSS grid–powered layouts.
Key Grid Layout Builder by Webflow features:
Visual Design Interface Responsive Design Customizability Integration with Webflow Ecosystem
-
/flex-alternatives
An in-app debugging and exploration tool for iOS.
Key FLEX features:
In-app Debugging User Interface Inspection Data Exploration Network Debugging
-
/flexboxpatterns-alternatives
Build awesome user interfaces with CSS flexbox.
Key FlexboxPatterns features:
Ease of Use Time-Saving Educational Resource
-
/bulma-alternatives
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
Key Bulma features:
Simple and Elegant Design Responsive Layouts Ease of Use BEM Methodology
-
/design-for-humans-alternatives
An email course about emotional design.
-
/what-the-flexbox-alternatives
A 20 video course that will help you master CSS Flexbox.
Key What The FlexBox?! features:
Comprehensive Coverage Practical Examples Step-by-Step Learning Engaging Format
-
/webflow-flexbox-ui-builder-alternatives
Build flexible, responsive layouts — without writing code.
Key Webflow Flexbox UI Builder features:
User-Friendly Interface Real-Time Preview Advanced Customization Time-Saving
-
/css-reference-alternatives
Sleek and comprehensive online reference for CSS.
Key CSS Reference features:
Comprehensive Coverage Interactive Examples Visual Focus User-Friendly Interface
-
/flexbox-froggy-alternatives
A game for learning CSS flexbox.
Key Flexbox Froggy features:
Interactive Learning Visual Feedback Gamified Experience Progressive Difficulty
-
/dimensions-toolkit-alternatives
Chrome Extension for designers to test responsive websites.
Key Dimensions Toolkit features:
Comprehensive Data User-Friendly Interface Customizable Reports
-
/css-grid-garden-alternatives
A game for learning CSS grid layout.
Key CSS Grid Garden features:
Interactive Learning Practical Exercises Visual Feedback Step-by-Step Progression
CSS Gridish discussion