-
A front end web development playground.
See the Pen Styling text with a CSS glitch animation - Version 2 by Oscar Jite-Orimiono (@oscar-jite) on CodePen.
#Text Editors #Programming #Code Collaboration 484 social mentions
-
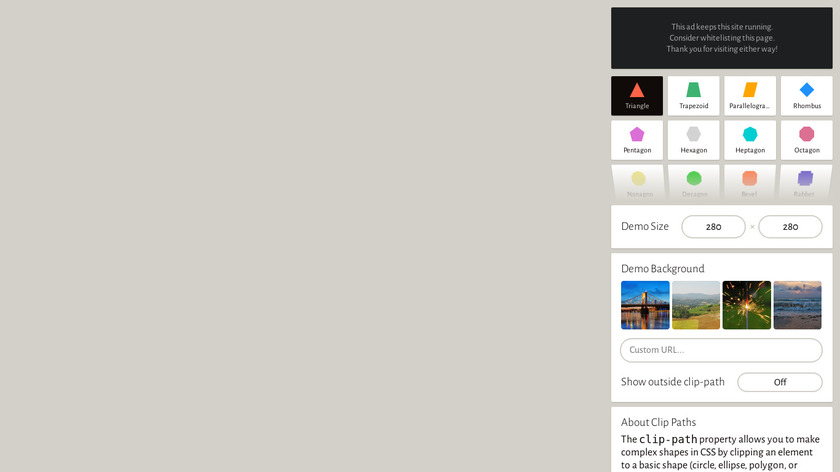
Drag and points to generate clip-path CSS
To create this CSS glitch animation, we used the clip-path property. You can use Bennett Feely’s Clippy tool to generate clip-path properties in any of the preset shapes or to make a custom clip-path. Ours had only four points — what if yours has eight points like a spider?
#Design Tools #Developer Tools #Productivity 23 social mentions


Discuss: 5 ways to style text with CSS inspired by the Spider-verse
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // 30 days ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago