-
CSS-Tricks is a website about websites.
#CSS Tools #CSS #CSS Tutorials 136 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Automated Testing #Website Testing #Browser Testing 382 social mentions
-
Play against others in golf with your CSS skills
#Education #Games #CSS Tools 71 social mentions
-
A game for learning CSS flexboxPricing:
- Open Source
#Online Education #CSS Tools #Design Tools 264 social mentions
-
NOTE: netbeans.apache.org NetBeans IDE has been discontinued.NetBeans IDE features overview
#Software Development #IDE #Text Editors
-
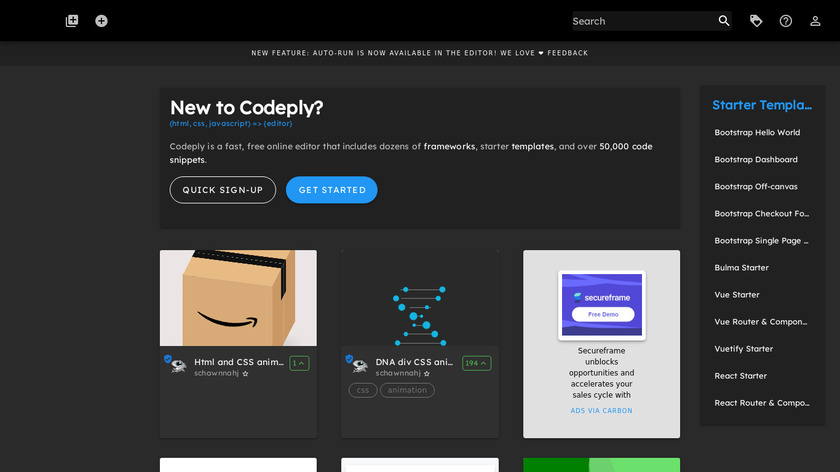
Responsive Design Playground & Frontend Editor. Use, compare & test responsive frameworks. Find code snippets & examples.
#Web Development Tools #Code Collaboration #Design Playground 1 social mentions
-
Angular IDE, optimized for Angular, simplifies modern web development with exceptional TypeScript and HTML template coding assistance.
#Software Development #IDE #Text Editors
-
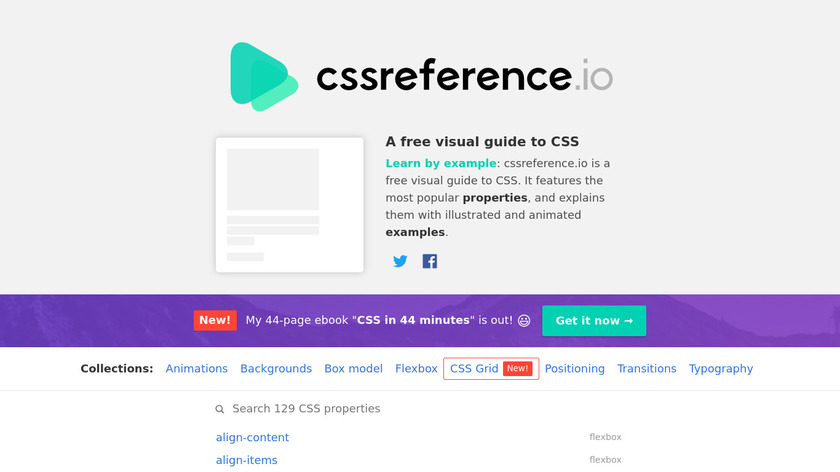
Sleek and comprehensive online reference for CSSPricing:
- Open Source
#CSS Tools #Design Tools #CSS 7 social mentions
-
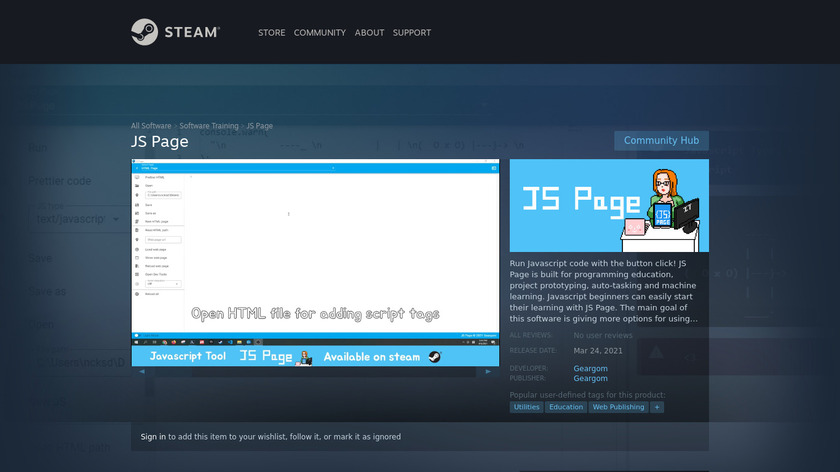
Run Javascript code with the button click! JS Page is built for programming education, project prototyping, auto-tasking and machine learning.
#IDE #Programming #Utilities









Product categories
Summary
The top products on this list are CSS-Tricks, Can I use, and CSSBattle.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
mdcat
Aba Search and Replace
uFocus
That editor
Portable Python
ACiD View
Little Big Details
Sourcegraph
WinPython
Tape
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!