-
A game for learning CSS flexboxPricing:
- Open Source
#Online Education #CSS Tools #Design Tools 266 social mentions
-
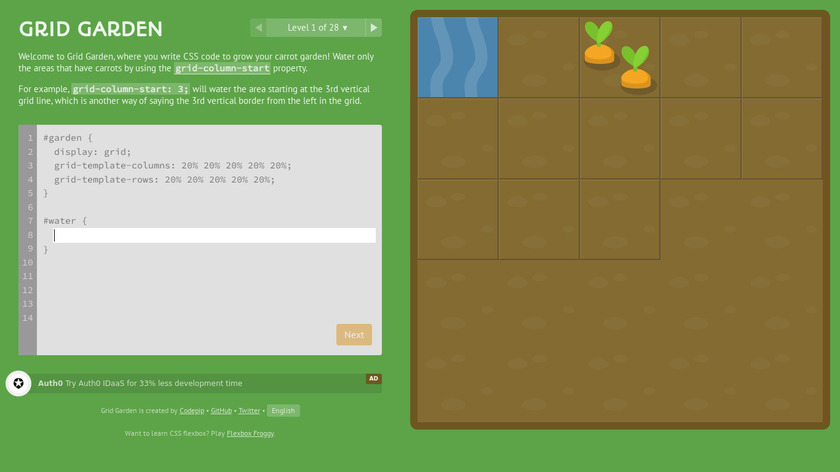
A game for learning CSS grid layoutPricing:
- Open Source
#Other Education Tech #CSS Tools #Design Tools 103 social mentions
-
CSS-Tricks is a website about websites.
#CSS Tools #CSS #CSS Tutorials 136 social mentions
-
Simple tool to generate css grids
#CSS Tools #Design Tools #CSS 23 social mentions
-
Sleek and comprehensive online reference for CSSPricing:
- Open Source
#CSS Tools #Design Tools #CSS 7 social mentions
-
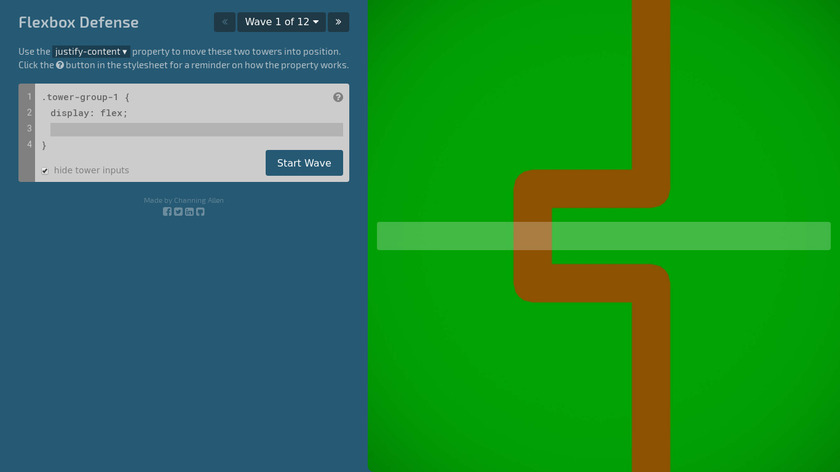
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
#Online Education #CSS Tools #CSS Games 2 social mentions
-
matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet, eliminating the need for users to manually patch their documents.Pricing:
- Open Source
#CSS Framework #Web Development Tools #CSS Tools 3 social mentions
-
A Beautiful Boilerplate for Responsive, Mobile-Friendly DevelopmentPricing:
- Open Source
#Development Tools #CSS Framework #Website Design 17 social mentions
-
Easily find and remove unused CSS rulesPricing:
- Paid
- Free Trial
- $29.0 / Monthly (Up to 1000 pages)
#Developer Tools #CSS Tools #Development 1 social mentions









Product categories
Summary
The top products on this list are Flexbox Froggy, CSS Grid Garden, and CSS-Tricks.
All products here are categorized as:
Tools and resources for working with CSS in web development.
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
OverAPI
MarkSheet
DivCat
CSS-snippets.io
Cirrus CSS
Compass CSS
InWordy
Grid Layout Builder by Webflow
CSS4J
Little Big Details
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!