-
The easiest way to get and edit the CSS of any website, live
#Design Tools #Development #Developer Tools 1 social mentions
-
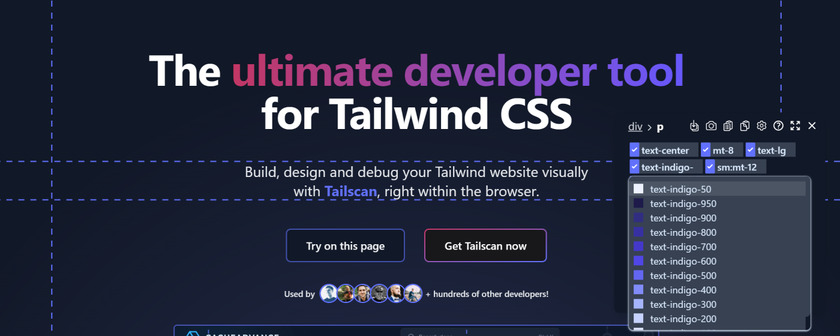
The ultimate developer tool for Tailwind CSSPricing:
- Paid
- Free Trial
- €14.0 / Monthly
#Developer Tools #Design Tools #Web App
-
EXPRESSIVE, DYNAMIC, ROBUST CSSPricing:
- Open Source
#Developer Tools #Browser Extension #Dark Mode 11 social mentions
-
Copy design from any website Copy any element from any site and paste them directly into your codebase With one click, users can get compact and re-usable code in CSS or Tailwind CSS in HTML or JSX. Clone or copy a website easily with one click.Pricing:
- Open Source
- Freemium
- Free Trial
#Web Development #Tailwind #Clone 8 social mentions
-
Designed to test responsive websites on different devices.
#Developer Tools #Browser Testing #Design Tools
-
FlyCode (YC S22) makes web apps editable without coding so companies can iterate and release products faster - helping teams edit copy, images, and links in the code so their developers don’t have to.
#Design Tools #Web App #Productivity
-
How to build products your customers will buy
#Productivity #Design Tools #Online Meetings
-
:rainbow: Node.js bindings to libsass. Contribute to sass/node-sass development by creating an account on GitHub.
#Developer Tools #Design Tools #CSS Framework 3 social mentions







Product categories
Summary
The top products on this list are CSS Scan Pro, Tailscan for Tailwind CSS, and Stylus.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
Extensions and add-ons for enhancing web browser functionalities.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Design Tools Posts
The 10 best dark mode extensions for Google Chrome in 2022
chromeready.com // about 2 years ago
7 Best Dark Mode Extensions For Chrome
thedroidguy.com // over 1 year ago
Top 8 Dark Mode Extensions for Chrome Browser
getdroidtips.com // over 1 year ago
BEST Video Downloader Chrome Extension for YouTube (2022)
guru99.com // over 1 year ago
Top 5 Video DownloadHelper Alternatives You Must Try
amoyshare.com // over 1 year ago
Top 10 New Tab Extensions for Chrome
ghacks.net // over 2 years ago
Related categories
Recently added products
Make GitHub Great Again
Night Viewer
MockFlow
Iconbuddy
Dark theme for Figma
InTab.io
Night Palette
Portfolio Review Pro
Data Analyst AI
Plus AI Weekly Google Analytics Reports
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!