-
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.Pricing:
- Open Source
When we think of charting today, D3.js is the first name that comes up. Being an open source project, D3.js definitely brings many powerful features that were missing in most of the existing libraries. Features like dynamic properties, Enter and Exit, powerful transitions, and syntax familiarity with jQuery make it one the best JavaScript libraries for charting. Charts in D3.js are rendered via HTML, SVG and CSS.
#Javascript UI Libraries #Charting Libraries #Data Visualization 167 social mentions
-
Open-source JavaScript charting library behind Plotly and Dash - plotly/plotly.js
Plotly.js is the first scientific JavaScript charting library for the web. It has been open-source since 2015, meaning anyone can use it for free. Plotly.js supports 20 chart types, including SVG maps, 3D charts, and statistical graphs. It’s built on top of D3.js and stack.gl.
#Application And Data #Libraries #Charting Libraries 4 social mentions
-
Interactive charts for browsers and mobile devices.
Google Charts also comes with various customization options that help in changing the look of the graph. Charts are rendered using HTML5/SVG to provide cross-browser compatibility and cross-platform portability to iPhones, iPads, and Android. It also includes VML for supporting older IE versions.
#Data Visualization #Business Intelligence #Data Dashboard 10 social mentions
-
Easy, object oriented client side graphs for designers and developers.Pricing:
- Open Source
#Charting Libraries #Data Visualization #Data Dashboard 1 social mentions
-
Chartist.JS - simple responsive charts.
Chartist.js provides beautiful responsive charts. Just like ChartJS, Chartist.js is the product of a community that was frustrated by using highly-priced JavaScript charting libraries. It uses SVG to render the charts. It can be controlled and customized through CSS3 media queries and Sass. Also, note that Chartist.js provides cool animations that will work only in modern browsers.
#Charting Libraries #Data Visualization #Javascript UI Libraries 13 social mentions
-
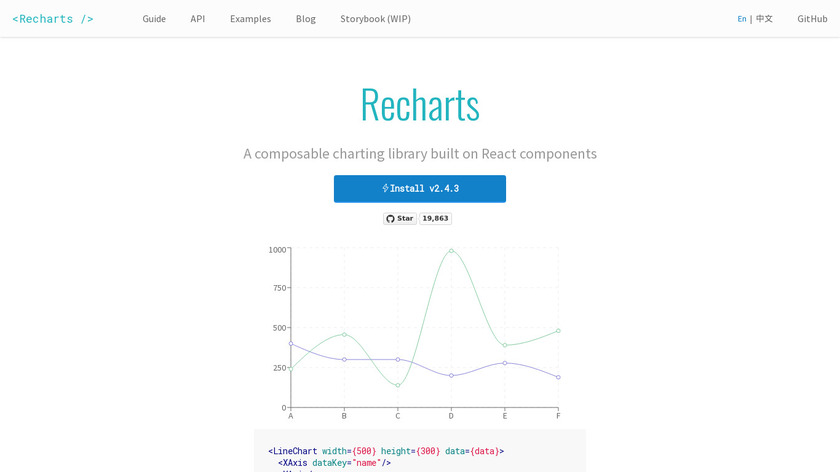
Redefined chart library built with React and D3Pricing:
- Open Source
Recharts is a composable charting library for building charts with decoupled, reusable React components. It’s built on top of SVG elements and D3.js. Check out the list of examples.
#Charting Libraries #Data Visualization #Data Dashboard 18 social mentions
-
Chart library for AngularJS.Pricing:
- Open Source
If you are an Angular developer, you will definitely find n3-charts extremely useful and interesting. n3-charts is built on top of D3.js and Angular. It provides various standard charts in the form of customizable Angular directives.
#Charting Libraries #Data Visualization #Javascript UI Libraries
-
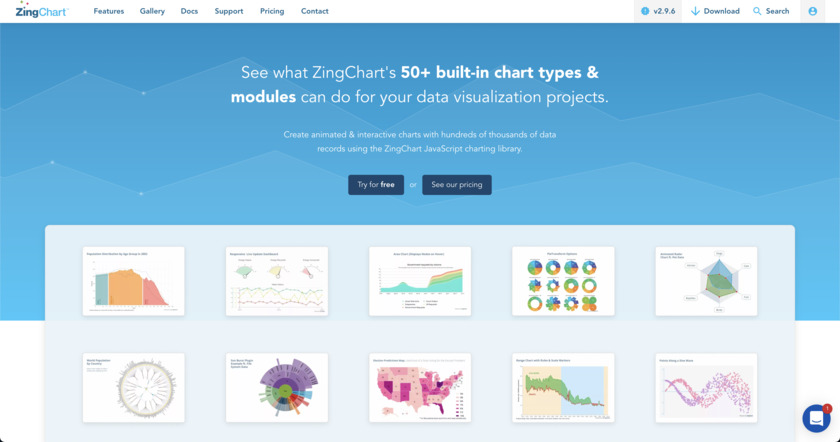
ZingChart is a fast, modern, powerful JavaScript charting library for building animated, interactive charts and graphs. Bring on the big data!Pricing:
- Freemium
- Free Trial
- $99.0 / Annually (Website license for a single website or domain)
ZingChart offers a flexible, interactive, fast, scalable and modern product for creating charts quickly. Their product is used by companies like Apple, Microsoft, Adobe, Boeing and Cisco, and uses Ajax, JSON, HTML5 to deliver great-looking charts quickly.
#Charting Libraries #Charts #Charting Tools And Libraries 1 user reviews
-
A charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application
Highcharts is another very popular library for building graphs. It comes loaded with many different types of cool animations that are sufficient to attract many eyeballs to your website. Just like other libraries, Highcharts comes with many pre-built graphs like spline, area, areaspline, column, bar, pie, scatter, etc. The charts are responsive and mobile-ready. Besides, Highcharts offers some advanced features such as adding annotations to your charts.
#Data Visualization #Charting Libraries #Data Dashboard
-
JavaScript charts for web and mobile apps.Pricing:
- Open Source
FusionCharts is one of the oldest JavaScript charting libraries, released way back in 2002. With over 100+ charts and 1400+ maps, it’s easy to say that FusionCharts is the most comprehensive JavaScript charting library. It offers integrations with all popular JavaScript frameworks and server-side programming languages. Charts are rendered using HTML5/SVG and VML for better portability and compatibility with older browsers — even way back to Internet Explorer 6. This backwards compatibility made it a very popular choice for a long time. You can export the charts in JPG, PNG, SVG, and PDF formats.
#Charting Libraries #Data Dashboard #Data Visualization
-
Flot is a pure Javascript plotting library for jQuery.
Flot supports lines, points, filled areas, bars and any combinations of these. It’s also compatible with older browsers — way back to IE6 and Firefox 2.
#Charting Libraries #Data Dashboard #Data Visualization
-
JavaScript/HTML charts and graphs for web sites and applications.
amCharts is undoubtedly one of the most beautiful charting libraries out there. It offers both charts and geographical maps (Map Chart), which allow for advanced data visualization.
#Charting Libraries #Data Visualization #Charting Tools And Libraries
-
HTML5 JavaScript, jQuery, Angular, React Charts for Data VisualizationPricing:
- Freemium
- Free Trial
- $149.0 / Annually
#Charting Libraries #Data Dashboard #Javascript UI Libraries 12 social mentions
-
The Chart makes your data pop, and it is easy to use. It provides you with multiple charts like Bar, Column, Line, and more.
TOAST UI Chart is an open source JavaScript charting library with support for legacy browsers including IE8. It includes all common chart types and maps, which can be customized with user-defined themes. The charts can be also combined in combo charts, for example column with line or line with area, etc. Check out the full list of examples.
#Charting Tools And Libraries #Charting Libraries #Javascript UI Libraries
-
Award-winning JavaScript charting library & Qlik Sense extensions from a global leader in data visualization! Loved by thousands of happy customers, including over 75% of Fortune 500 companies & over half of the top 1000 software vendors worldwide.Pricing:
- Open Source
- Freemium
- Free Trial
- $49.0 / One-off (Next Unicorn license for startups)
AnyChart is a lightweight and robust JavaScript charting library with charts designed to be embedded and integrated. AnyChart allows you to display 68 charts out-of-the-box and provides features to create your own chart types. You can save a chart as an image in PDF, PNG, JPG or SVG format.
#Charting Libraries #Data Visualization #Charting Tools And Libraries 1 user reviews










Charting Tools And Libraries
Charting Libraries
Javascript Utilities & Libraries
Javascript UI Libraries
Discuss: 15 JavaScript Libraries for Creating Beautiful Charts
Related Posts
Top JavaScript Frameworks in 2025
solguruz.com // 10 months ago
TradingView Alternatives For Budget Conscious Traders
medium.com // about 1 year ago
TradingView Alternatives 2024: Best Paid & Free Competitors
thesovereigninvestor.net // about 2 years ago
We Have Tried These 6 Free TradingView Alternatives
medium.com // almost 2 years ago
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // almost 2 years ago
Best free think-cell alternative in 2023 | Zebra BI
zebrabi.com // about 2 years ago