-
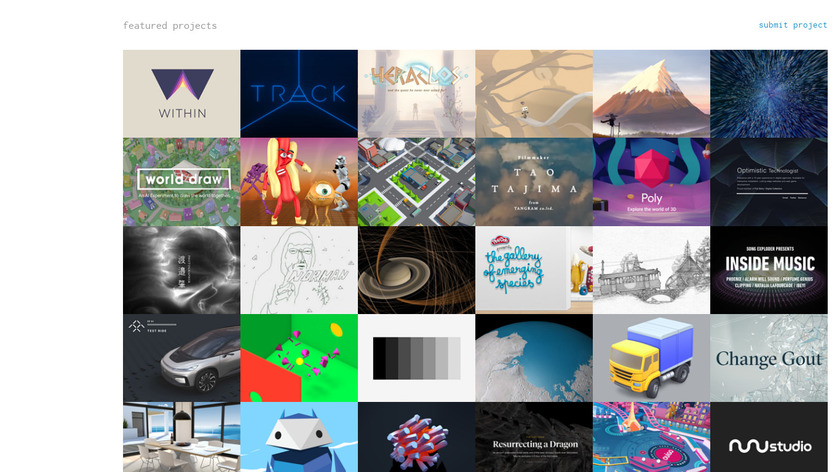
A JavaScript 3D library which makes WebGL simpler.Pricing:
- Open Source
Wow that site is super cool! So I see most of the 3D stuff is using canvas, maybe three.js or babylon.js or possibly pixi.js.
#Javascript UI Libraries #Flowcharts #Org Charts 230 social mentions
-
Fast and flexible WebGL-based HTML5 game and app development library.Pricing:
- Open Source
Wow that site is super cool! So I see most of the 3D stuff is using canvas, maybe three.js or babylon.js or possibly pixi.js.
#Flowcharts #Org Charts #Javascript UI Libraries 68 social mentions
-
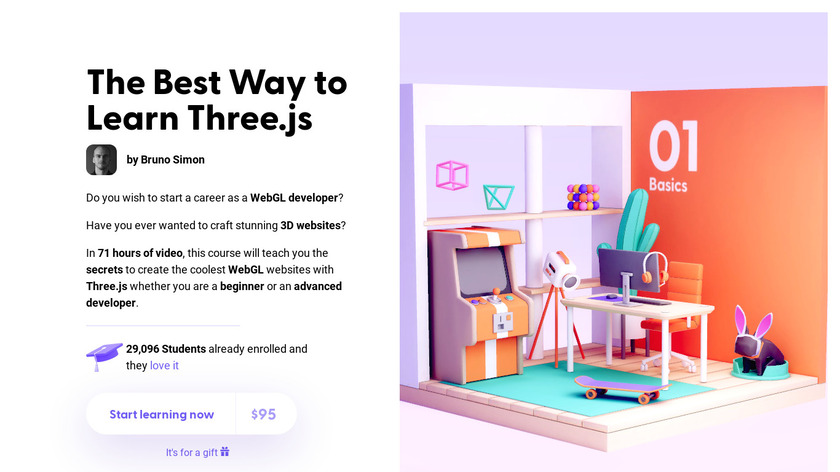
The best course to learn how to create stunning 3D websites
For Three.js, I'm going through threejs-journey.com, which so far has been 100% worth the sticker price.
#Online Education #Online Learning #Online Courses 51 social mentions



Discuss: How do I integrate Motion and Animation into my Projects?
Related Posts
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // about 1 year ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // over 1 year ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // about 5 years ago
15 JavaScript Libraries for Creating Beautiful Charts
sitepoint.com // almost 2 years ago
10 Best Visio Alternatives for Cost Effective Diagramming [2022]
todaystechworld.com // almost 2 years ago