-
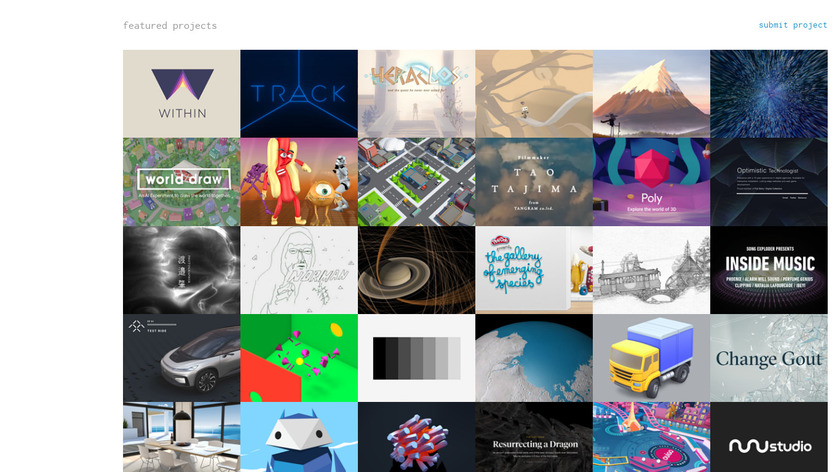
A JavaScript 3D library which makes WebGL simpler.Pricing:
- Open Source
Take a look at Framer Motion, Three.js and Anime.js for starters. A lot of advanced CSS sites (advanced as in a lot of intermediate stuff happening) uses SCSS or other supersets of CSS due to their built-in power such as easier variables, conditionals etc.
#Javascript UI Libraries #Flowcharts #Org Charts 230 social mentions
-
Lightweight JavaScript animation libraryPricing:
- Open Source
Take a look at Framer Motion, Three.js and Anime.js for starters. A lot of advanced CSS sites (advanced as in a lot of intermediate stuff happening) uses SCSS or other supersets of CSS due to their built-in power such as easier variables, conditionals etc.
#Javascript UI Libraries #Development #Charting Libraries 38 social mentions
-
The jQuery plugin for magical scroll interactions.Pricing:
- Open Source
Http://scrollmagic.io/ also is great if u have it set up, a lot of examples where u can start out with.
#Animation #JavaScript #CSS 24 social mentions
-
Lottie is an online platform that helps the users in editing and shipping their animations in a few clicks.Pricing:
- Open Source
#Animation #Design Tools #Vector Graphic Editor 92 social mentions




Discuss: How do guys design beautiful animated sites?
Related Posts
7 Best Projection Mapping Software 2024 (#1 Video Mapper)
contentmavericks.com // 5 months ago
5 Best Free Iriun Webcam Alternatives [2023]
fineshare.com // 4 months ago
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // 6 months ago
Voxel Art Software List
lospec.com // 5 months ago
FAQ: What are the differences between Avoyd and MagicaVoxel?
avoyd.com // 6 months ago
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // about 1 year ago