-
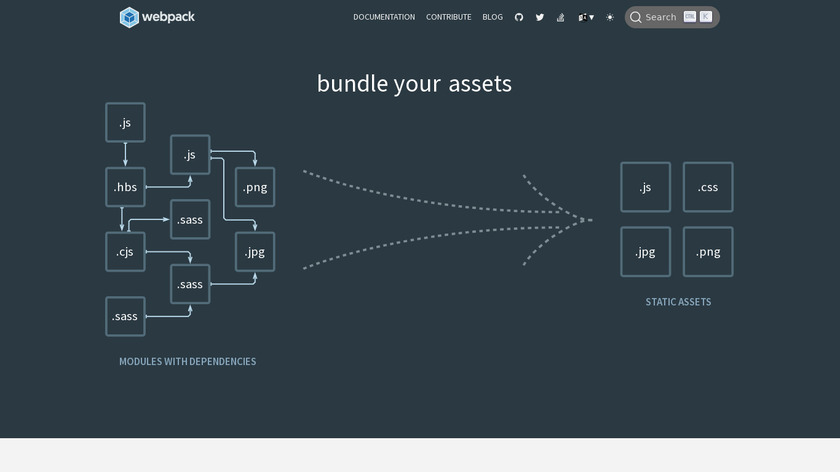
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
Many web pages use CSS and JavaScript files to handle various features and styles. Each file, however, requires a separate HTTP request, which can slow down page loading. Concatenation comes into play here. It involves combining multiple CSS or JavaScript files into a single file. As a result, pages load faster, reducing the time spent requesting individual files. Gulp, Grunt, and Webpack are some of the tools that can assist you in speeding up the concatenation process. They enable seamless merging of many files during development, ensuring deployment readiness.
#Web Application Bundler #JS Build Tools #Module Bundler 219 social mentions
-
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
Compressing images: This technique reduces image size without compromising quality. You can achieve this using various image compression tools like TinyPNG or ImageOptim. These tools are specifically designed to manage multiple image formats and compression methods. They help reduce image files, resulting in less data transfer from the server to the user's device. It is advisable to compress images before uploading them to the web server.
#Image Optimisation #Image Editing #Image Effects 155 social mentions
-
New Relic is a Software Analytics company that makes sense of billions of metrics across millions of apps. We help the people who build modern software understand the stories their data is trying to tell them.
These tools track server and underlying infrastructure and backend performance. They monitor several metrics, like disk I/O, CPU and memory usage, network traffic, and more. Some examples of these tools include New Relic, Datadog, and AppDynamics. Web administrators can use them to see what's causing slow SRT, like high CPU usage or network traffic. Server-side monitoring tools also provide real-time alerts to improve server performance.
#Application Performance Monitoring #Performance Monitoring #Monitoring Tools 80 social mentions
-
Faster web pages and apps.Pricing:
- Open Source
Compressing images: This technique reduces image size without compromising quality. You can achieve this using various image compression tools like TinyPNG or ImageOptim. These tools are specifically designed to manage multiple image formats and compression methods. They help reduce image files, resulting in less data transfer from the server to the user's device. It is advisable to compress images before uploading them to the web server.
#Image Optimisation #Image Editing #Image Effects 52 social mentions
-
Automate and enhance your workflowPricing:
- Open Source
Many web pages use CSS and JavaScript files to handle various features and styles. Each file, however, requires a separate HTTP request, which can slow down page loading. Concatenation comes into play here. It involves combining multiple CSS or JavaScript files into a single file. As a result, pages load faster, reducing the time spent requesting individual files. Gulp, Grunt, and Webpack are some of the tools that can assist you in speeding up the concatenation process. They enable seamless merging of many files during development, ensuring deployment readiness.
#Web Application Bundler #JS Build Tools #Module Bundler 25 social mentions
-
GTmetrix is a free tool that analyzes your page's speed performance. Using PageSpeed and YSlow, GTmetrix generates scores for your pages and offers actionable recommendations on how to fix them.
These tools provide comprehensive insights into frontend performance, user experience, and potential bottlenecks. They measure performance metrics like response times, PLT, FCP, and LCP. Popular performance speed testing tools include Google PageSpeed Insights, WebPageTest, GTmetrix, Pingdom, and Google Lighthouse. They help point out areas of poor performance and send out alerts if response times get too slow.
#Website Monitoring #Monitoring Tools #Uptime Monitoring 137 social mentions
-
The Grunt ecosystem is huge and it's growing every day.Pricing:
- Open Source
Many web pages use CSS and JavaScript files to handle various features and styles. Each file, however, requires a separate HTTP request, which can slow down page loading. Concatenation comes into play here. It involves combining multiple CSS or JavaScript files into a single file. As a result, pages load faster, reducing the time spent requesting individual files. Gulp, Grunt, and Webpack are some of the tools that can assist you in speeding up the concatenation process. They enable seamless merging of many files during development, ensuring deployment readiness.
#JS Build Tools #Front End Package Manager #Web Application Bundler 14 social mentions
-
Amazon CloudFront is a content delivery web service.
When a user requests a webpage, the CDN delivers the content from the nearest server to the user. As a result, the loading times are faster since the data has to travel a shorter distance. CDNs offer endless benefits like reduced bandwidth usage, scalability, increased reliability, and more. Some well-known CDNs include Cloudflare, Amazon CloudFront, Akamai, and Fastly. They offer several features that help reduce web page sizes and make websites run better.
#CDN #Cloud Computing #Content Distribution 67 social mentions








Discuss: How to improve page load speed and response times: A comprehensive guide
Related Posts
How to Use IMGCentury For Image Compression Online?
saashub.com // 7 months ago
Compress JPEG to 200 KB- 5 Best Free Image Compression Tools
geekersoft.com // over 1 year ago
Top 5 Free Profile Picture Makers
picofme.io // about 2 years ago
3 Tools for Making Your Profile Picture Stand Out
medium.com // over 1 year ago
Top 5 Free PNG File Size Reducer for Windows 10
geekersoft.com // almost 2 years ago
The 10 most recommended free image compression softwares
geekersoft.com // almost 2 years ago