Table of contents
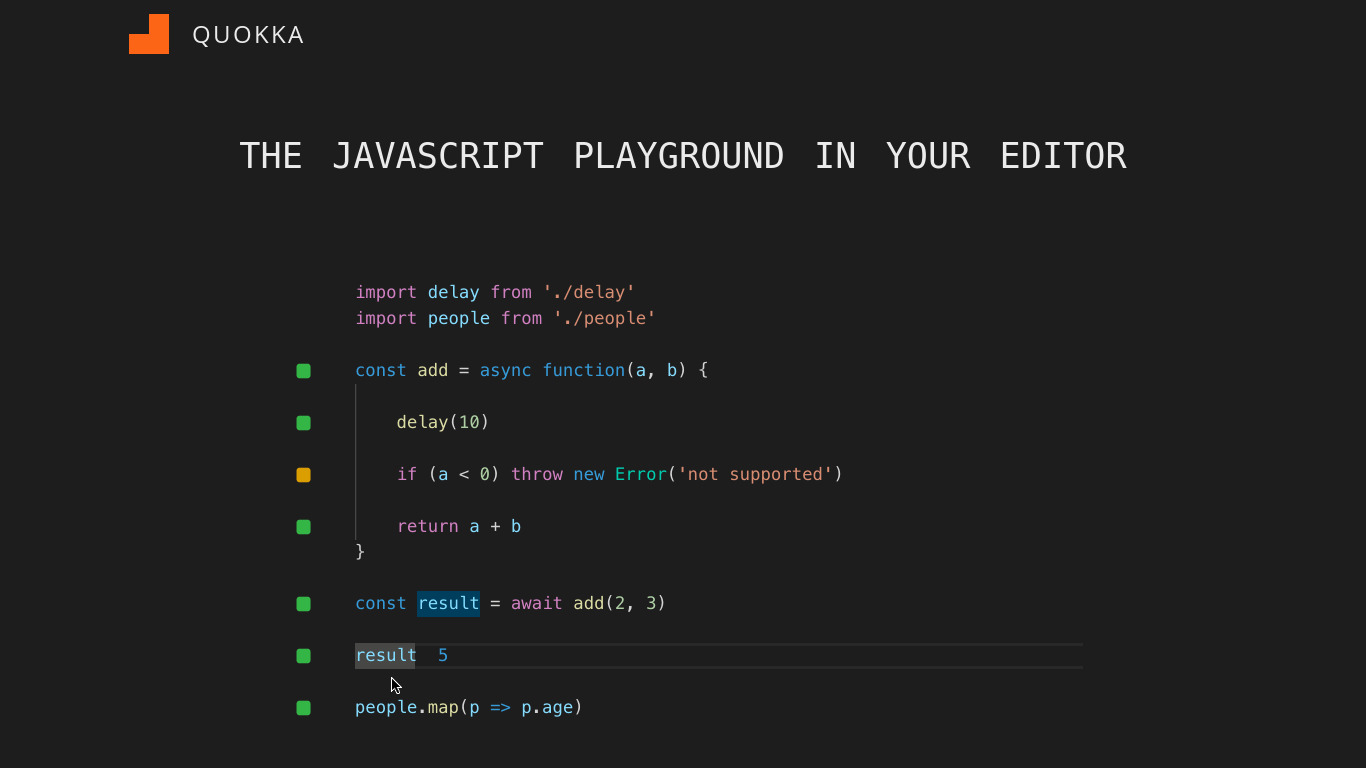
Quokka.js
Quokka.js is a rapid prototyping playground for JavaScript and TypeScript. What that means is that it runs your code immediately as you type and displays various execution results in your code editor.
As Quokka.js is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source