Learn Animation Online - Resources
Get started on your animation path!
Learn Animation Online - Resources Alternatives
The best Learn Animation Online - Resources alternatives based on verified products, community votes, reviews and other factors.
Latest update:
-
/learnux-io-alternatives
Video courses for UX/UI Designers
-
/lean-customer-development-alternatives
How to build products your customers will buy
-
Visit website
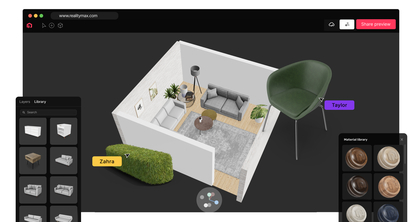
RealityMAX is the most powerful free 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
-
/alpe-audio-alternatives
Audio courses to master new topics 'on the go'
-
/designer-hunt-alternatives
A place to follow & learn from talent designers.
-
/reason8-alternatives
AI-powered automated meeting note taking
-
/invision-studio-alternatives
The world’s most powerful screen design tool
-
/invision-alternatives
Prototyping and collaboration for design teams
-
/a-product-design-challenge-alternatives
Get a design challenge to solve real-world problems
-
/framer-alternatives
🔥 Design real websites right on the canvas.
-
/goodbrief-alternatives
A random generator for design briefs.
-
/invision-design-system-manager-alternatives
Create and maintain your design system at scale.
-
/vincent-alternatives
Your one-stop inbox for design and frontend news.
-
/flowmapp-alternatives
FlowMapp is a UX planning tool for creating visual sitemaps and user flow.
Learn Animation Online - Resources discussion