Fontello Reviews and details
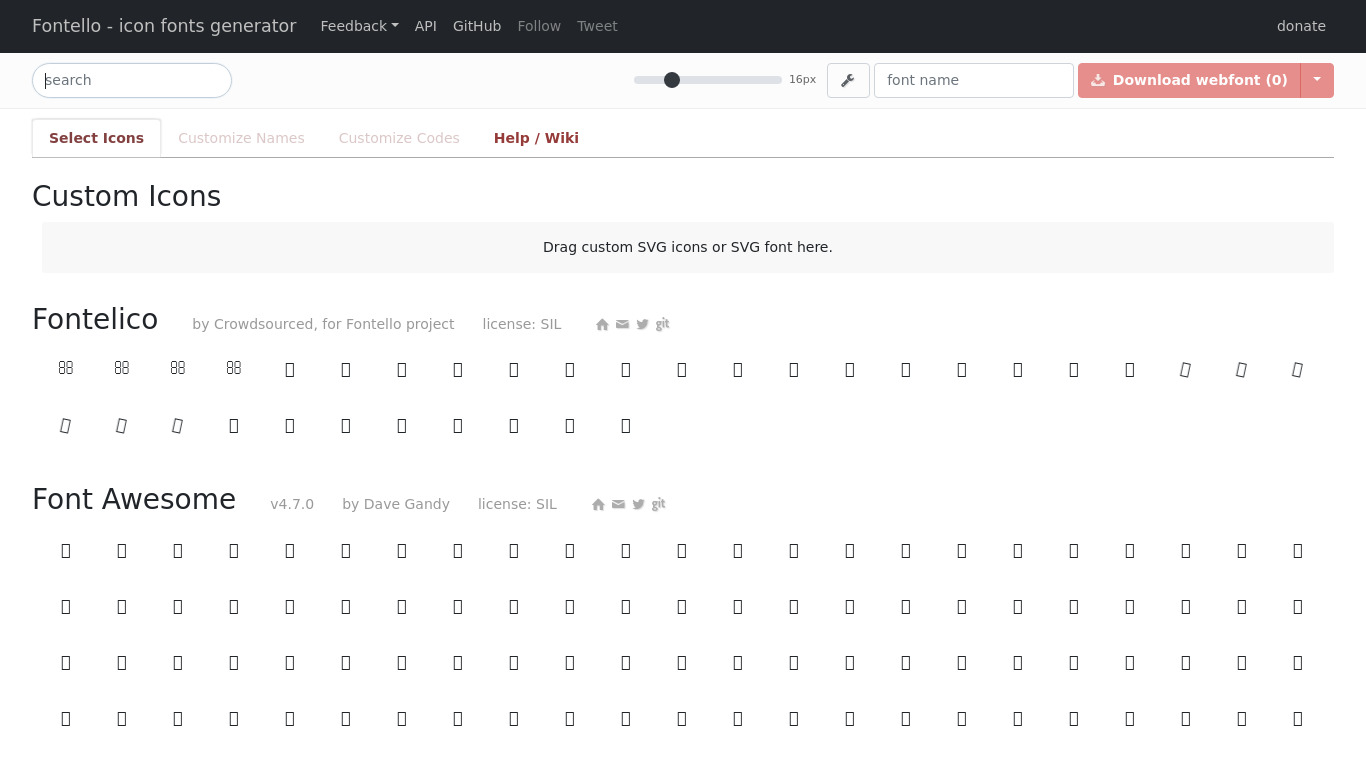
Screenshots and images
Videos
Exporting Fontello font and importing to your project
Kurs HTML odc. 3: Linkowanie podstron, przyjazne adresy, fontello
WordPress : comment utiliser une police d’icônes provenant de fontello sur Elementor
Social recommendations and mentions
We have tracked the following product recommendations or mentions on various public social media platforms and blogs.
They can help you see what people think about Fontello and what they use it for.
-
Swap embeded SVGs in button component
You could create your own custom svg font with something like https://fontello.com/ or one of the other million services out there to make a font with icons. This way you could just the character as a background or an actual character once added to webflow. Source: about 1 year ago
-
Why your website should be under 14kb in size
I used this to not include an entire copy of font awesome: https://fontello.com/ Though if you're using vue3, I think tailwind or fontawesome will have better methods. - Source: Hacker News / over 1 year ago
-
How I Make a Dashboard for Our Game Studio Faster than a Portfolio Website
I also use customized icons from fontello.com. So, I can pick what icons I would use, without embedding a whole of them. - Source: dev.to / over 2 years ago
-
Ricing Tools
Fontello- Site used to create custom icon fonts. Source: over 2 years ago
-
Microphone volume on i3
The unicode blocks are just microphone icons I got from fontello. The action tags mean that scrolling while hovering over the module changes volume, and the colors give a visual indicator of the status. Source: over 2 years ago
-
My icon Tab bar icon(plus.png) isn't showing on top of my Tab bar button(big circle) help
I think you can't use images in tabbar. You should create your own icon set using fontello or icomoon and react-native-vector-icons to implement what you want. Source: almost 3 years ago
-
esbuild & react-native-web - IV: vector-icons
@expo/vector-icons allow the use of customized fonts or subsets of fonts created with Fontello or Icomoon. Unfortunately, these sites don't work with MaterialCommunityIcons. - Source: dev.to / about 3 years ago
External sources with reviews and comparisons of Fontello
10 Best Fontello Alternatives 2021
Fontello doesn’t have this capability so this makes Material Icons the more superior tool. Also, the Material Icons font catalog supports over 135 languages—a feature most of its rivals including Fontello cannot do.
Source:
rigorousthemes.com
Top FontAwesome alternatives to use on your websites
Similar to FontAwesome, Fontello is also a font icon library but with a slight twist. Fontello is a font icon generator meaning that you can build up font icon sets using icons from other libraries. That includes FontAwesome as well. And best of all, you can select only the actual icons that you are interested in using.
Source:
www.thatsoftwaredude.com
Do you know an article comparing Fontello to other products?
Suggest a link to a post with product alternatives.
Generic Fontello discussion
This is an informative page about Fontello. You can review and discuss the product here. The primary details have not been verified within the last quarter, and they might be outdated. If you think we are missing something, please use the means on this page to comment or suggest changes. All reviews and comments are highly encouranged and appreciated as they help everyone in the community to make an informed choice. Please always be kind and objective when evaluating a product and sharing your opinion.