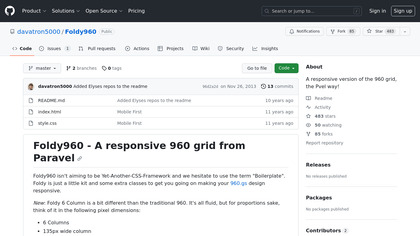
Foldy960
Foldy960 - A responsive version of the 960 grid, the Pvel way! subtitle
Foldy960 Alternatives
The best Foldy960 alternatives based on verified products, community votes, reviews and other factors.
-
/materialize-css-alternatives
A modern responsive front-end framework based on Material Design
-
/gridlex-alternatives
Simple. Robust. Responsive. Flexible.
-
Visit website
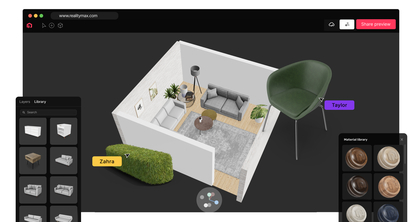
RealityMAX is the most powerful free 3D design collaboration platform, 100% online. Cooperate remotely with your colleagues on 3D projects and easily share your work with clients. Create Web3D and AR experiences in a snap, without a line of code.
-
/skeleton-css-alternatives
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
/bulma-alternatives
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
/foundation-alternatives
The most advanced responsive front-end framework in the world
-
/html5-boilerplate-alternatives
A rock-solid default for HTML5 awesome.
-
/bootstrap-alternatives
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
/tailwind-css-alternatives
A utility-first CSS framework for rapidly building custom user interfaces.
-
/purecss-alternatives
A set of small, responsive CSS modules that you can use in every web project.
-
/uikit-alternatives
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
/semantic-ui-alternatives
A UI Component library implemented using a set of specifications designed around natural language
-
/little-widgets-alternatives
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
/element-ui-alternatives
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.
Generic Foldy960 discussion