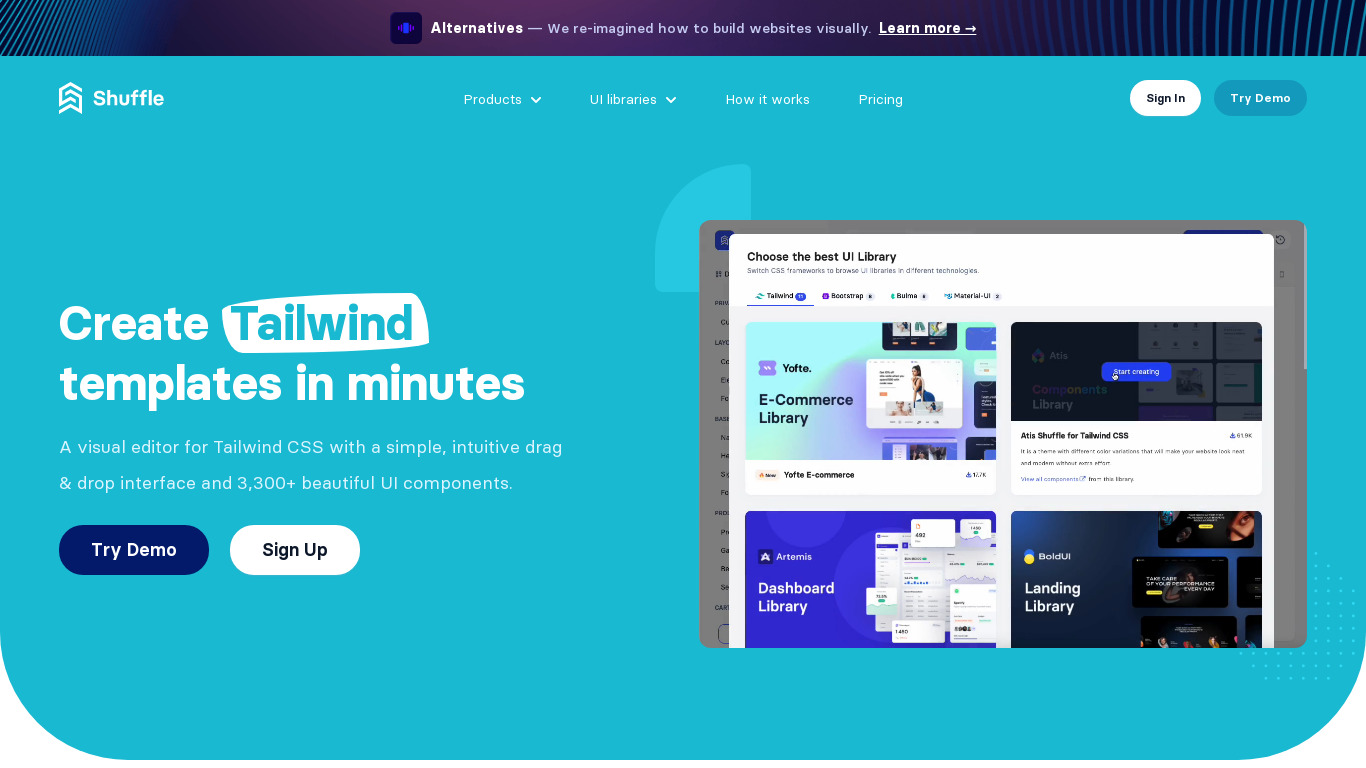
Shuffle for Tailwind CSS VS Speedboat Figma plugin
Compare Shuffle for Tailwind CSS VS Speedboat Figma plugin and see what are their differences

B2B SaaS: Make your app enterprise-ready!
Authentication - SAML/OIDC SSO, Directory Sync (SCIM 2.0), Audit Logs, Data Privacy Vault, and more!
featured