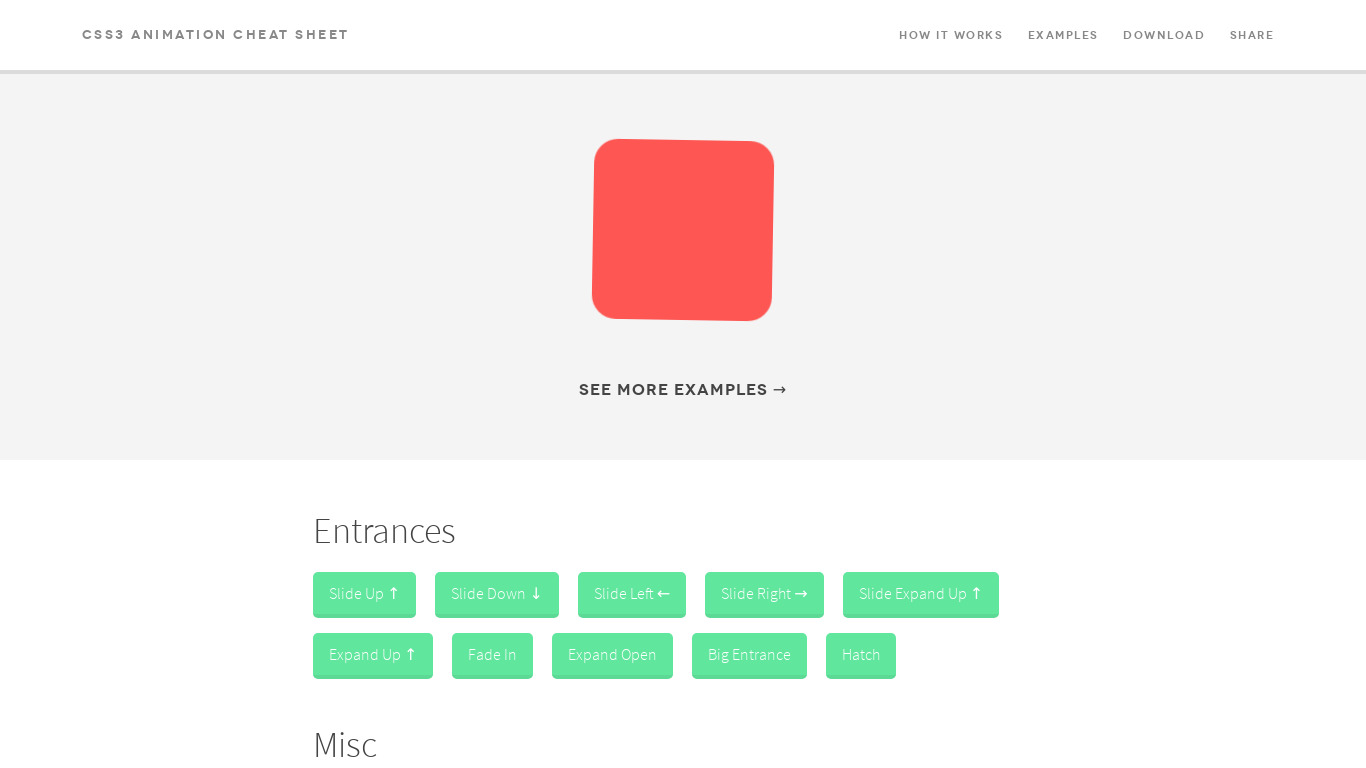
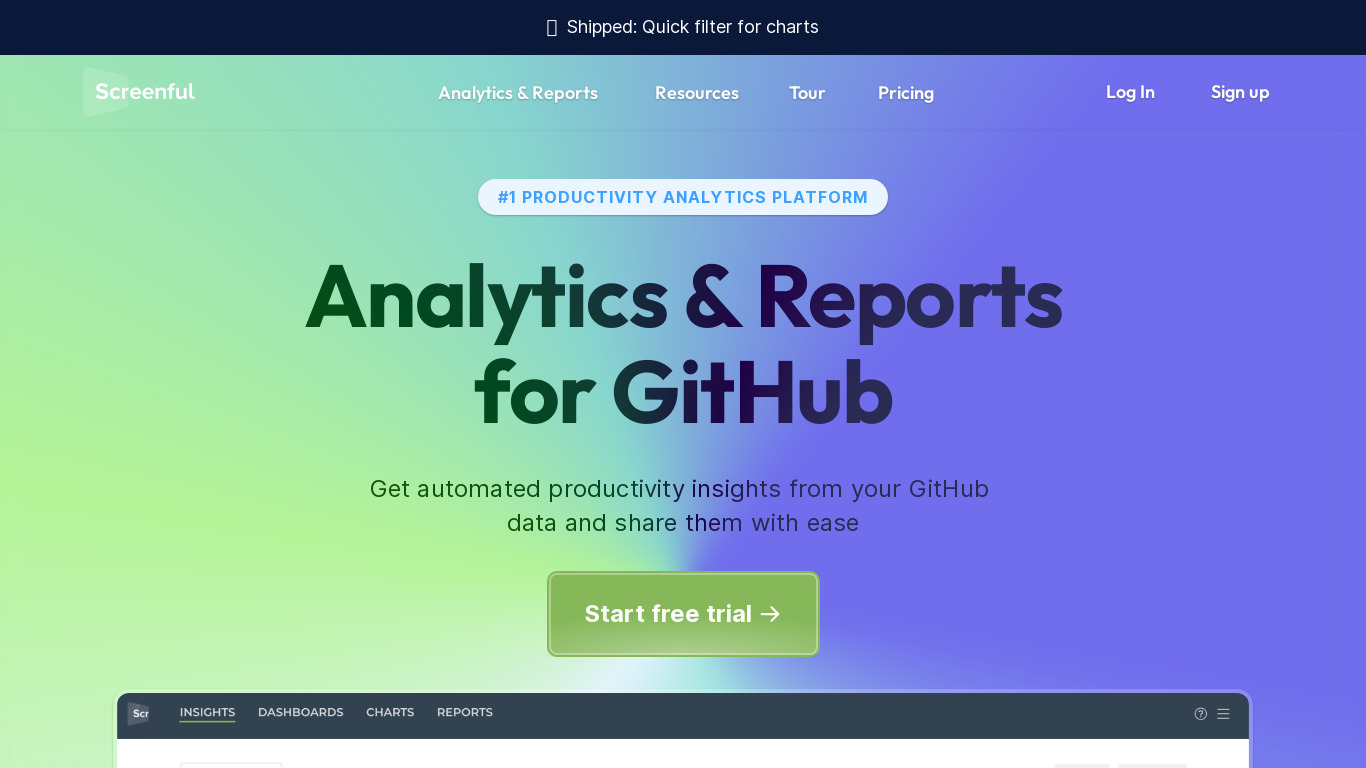
CSS Animation Cheat Sheet VS Screenful Metrics for GitHub
Compare CSS Animation Cheat Sheet VS Screenful Metrics for GitHub and see what are their differences

Discover Electe, our data analytics platform dedicated to SMEs. Don't let your data go unused, take your business into the future!
featured