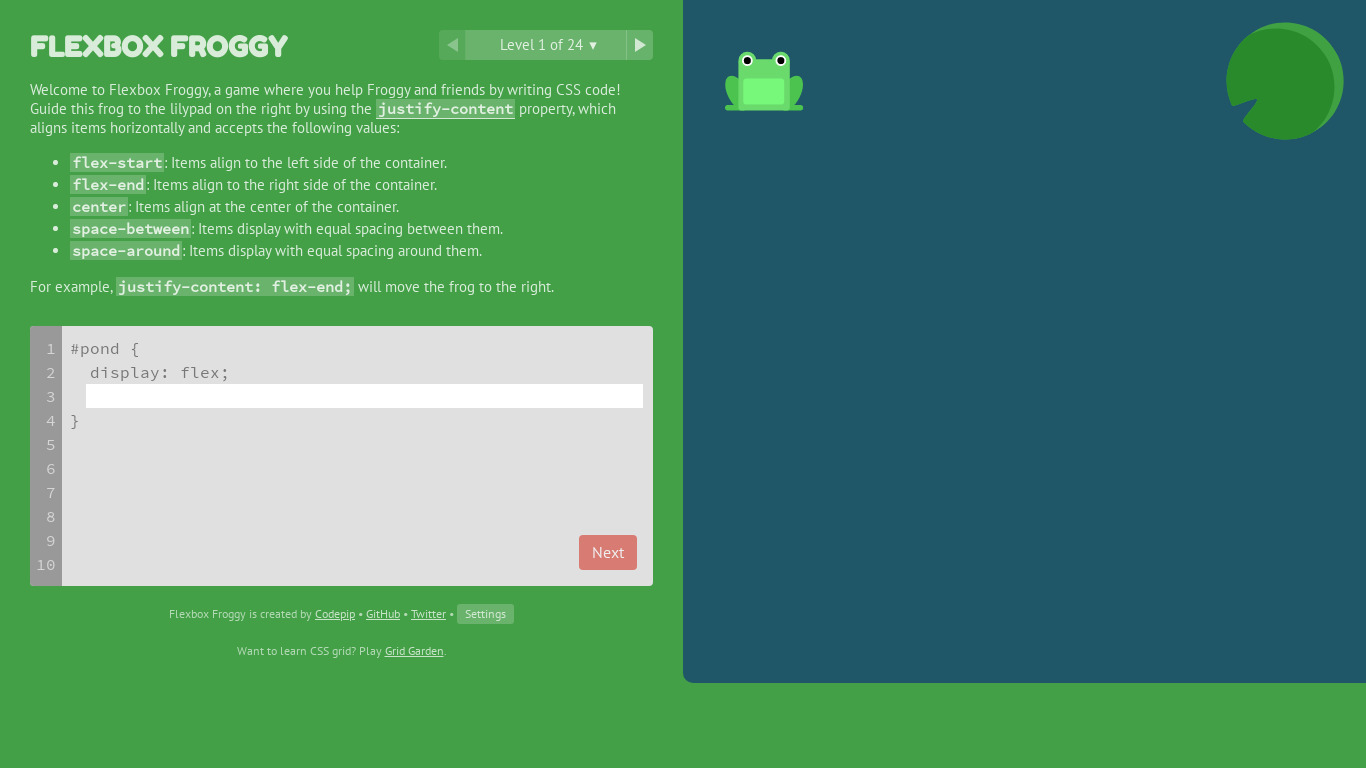
Color Run VS Flexbox Froggy
Compare Color Run VS Flexbox Froggy and see what are their differences

Effortlessly create stunning PDFs and screenshots. Seamlessly store them in your own AWS or Google Cloud Storage bucket, putting the control and creativity right at your fingertips.
featured