-
Improve your CSS skills with fun
You can improve your CSS skills by completing daily challanges on PlayCSS.
#Coding #Coding Games #CSS 1 social mentions
-
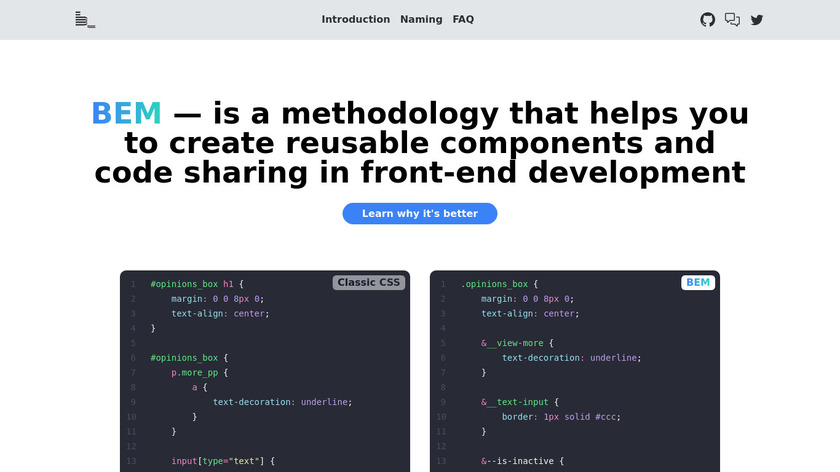
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
BEM is a methodology for organizing and naming CSS classes in a scalable and maintainable way. Learning the principles of BEM can improve the structure of your stylesheets drastically.
#Design Tools #Developer Tools #CSS Framework 47 social mentions
-
A game for learning CSS flexboxPricing:
- Open Source
Flexbox is an important topic of CSS and you can learn it by playing a game called Flexbox Froggy. You can easily learn the properties of Flexbox while having some fun.
#CSS Tools #Online Education #Design Tools 266 social mentions
-
CSS-Tricks is a website about websites.
CSS-Tricks provides CSS resources, tutorials, and articles. This website covers a wide range of CSS topics and provides valuable knowledge about modern web development methods.
#CSS #CSS Tutorials #CSS Tricks 136 social mentions
-
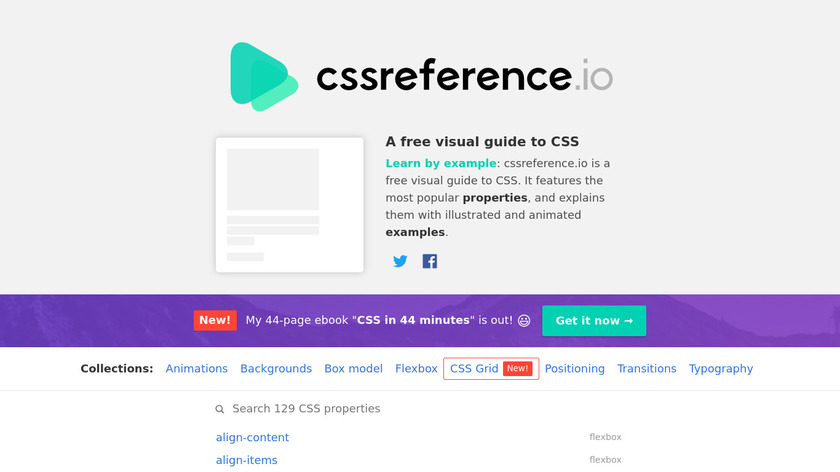
Sleek and comprehensive online reference for CSSPricing:
- Open Source
CSS Reference provides an easy-to-navigate reference guide for CSS properties. It’s a handy tool for quick lookups and learning.
#CSS Tools #CSS Tutorials #Design Tools 7 social mentions
-
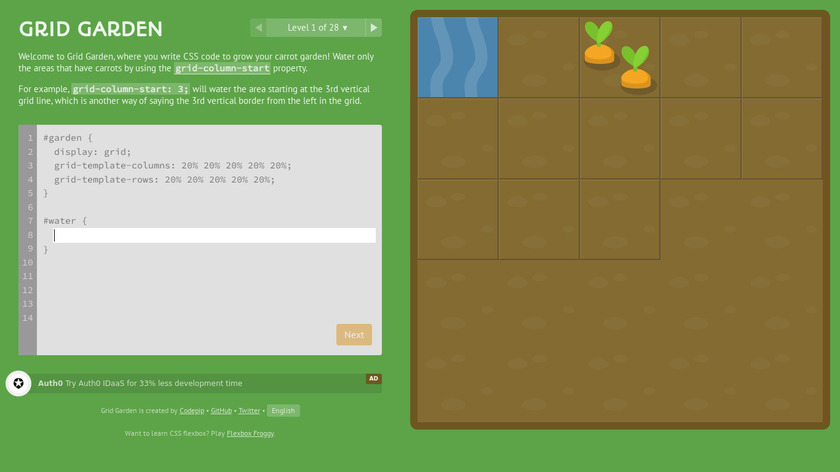
A game for learning CSS grid layoutPricing:
- Open Source
Grid Garden is another interactive way to learn the grid layout system while having some fun.
#CSS Tools #Design Tools #Other Education Tech 103 social mentions
-
Play against others in golf with your CSS skills
CSSBattle is a competitive platform where you compete against others by creating the target images using CSS and improve your CSS skills.
#CSS Tools #Games #Game Development 72 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
You can check browser compatibility for CSS properties using Can I Use. It is essential for understanding which features are safe to use.
#Website Testing #Browser Testing #CSS 383 social mentions








Discuss: 21 Resources to Learn And Practice Your CSS Skills
Related Posts
Logo Maker (May 30)
saashub.com // 20 days ago
Graphic Design Software (Feb 14)
saashub.com // 4 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 6 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 7 months ago
Design Tools (Aug 1)
saashub.com // 11 months ago