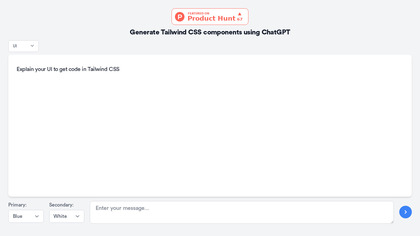
ChatGPT Tailwind components
Create customized Tailwind CSS components.
Some of the top features or benefits of ChatGPT Tailwind components are: Time Efficiency, Consistency, Customization, and Ease of Use. You can visit the info page to learn more.
ChatGPT Tailwind components Alternatives & Competitors
The best ChatGPT Tailwind components alternatives based on verified products, community votes, reviews and other factors.
Filter:
12
Open-Source Alternatives.
Latest update:
-
/tailgrids-alternatives
Handcrafted Library of Tailwind CSS UI Components, Blocks, Sections, UI Kit and Templates to Speed up Your Development Workflow.
Key TailGrids features:
Ease of Use Variety of Components Design Consistency Responsiveness
-
/flowbite-alternatives
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS.
Key FlowBite features:
Design Consistency Component Library Customization Integration with Tailwind CSS
-
Try for free
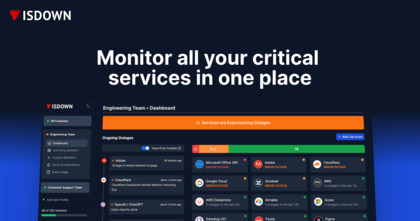
Monitor all your cloud services with our status page aggregator. IT teams choose IsDown to monitor all their vendors and get alerts whenever an outage occurs. Integration with Datadog, PagerDuty, Slack, Microsoft Teams, and a lot more.
Key IsDown.app features:
Status Dashboard Multiple Profiles for same account Slack App Zapier Integration
-
/tailwind-css-alternatives
A utility-first CSS framework for rapidly building custom user interfaces.
Key Tailwind CSS features:
Utility-First Approach Customization Consistent Design Responsive Design
-
/preline-ui-alternatives
Open source Tailwind CSS UI components.
Key Preline UI features:
Design Consistency Ease of Use Customizability Responsive Design
-
/daisyui-alternatives
Free UI components plugin for Tailwind CSS.
Key DaisyUI features:
Customizability Ease of Use TailwindCSS Integration Consistent Design
-
/tailwind-ui-kit-alternatives
600+ components, 30 templates, React, Angular, & Vue support.
Key Tailwind UI Kit features:
Customization Time-Saving Consistency Responsive Design
-
/mytailwind-alternatives
The ultimate Tailwind component builder 🚀.
-
/tailgrids-react-alternatives
500+ React Tailwind CSS Components and Blocks.
-
/shuffle-for-bootstrap-alternatives
Bootstrap drag and drop builder for busy developers. .
Key Shuffle for Bootstrap features:
Drag and Drop Website Builder Low Code Development Bootstrap 5 support Taiwlind CSS support
-
/css-dezigns-alternatives
Simplify Web UI with Easy-to-Use CSS Components and Elevate Your Website with Expertly Crafted CSS Components.
Key css dezigns features:
User-Friendly Design Responsive Layout Comprehensive Resources Regular Updates
-
/tailkits-alternatives
Heavily curated Tailwind CSS components, UI kits, tools & more.
Key Tailkits features:
Tailwind components Tailwind tools Tailwind templates Tailwind UI kits
-
/hyperui-alternatives
Free Tailwind CSS components that can be used in your next project. Perfect for Laravel, Rails, React, Vue and more.
Key HyperUI features:
Ease of Use Customization Time-Saving Responsive Design
-
/dashboard-ui-kit-alternatives
A modern & responsive dashboard UI kit for designers.
Key Dashboard UI Kit features:
Comprehensive Components Customizability Responsive Design User-Friendly Documentation
ChatGPT Tailwind components discussion