-
A JavaScript gesture detection libraryPricing:
- Open Source
#Javascript UI Libraries #Developer Tools #Development
-
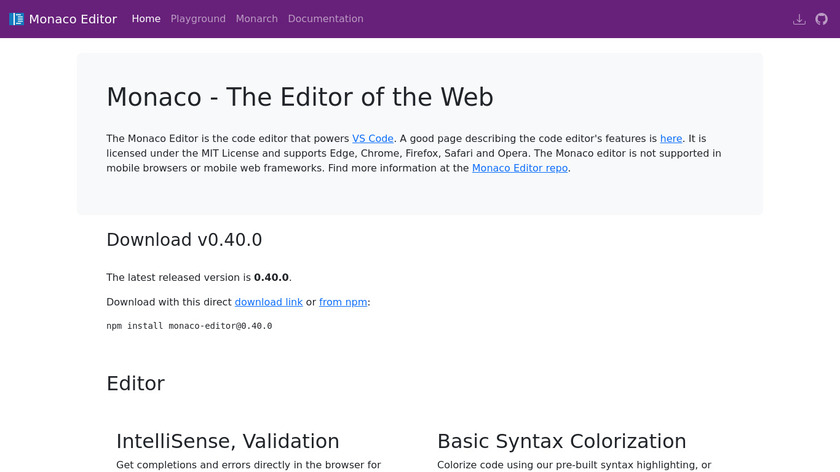
A toolkit for building rich-text editors on the webPricing:
- Open Source
#IDE #Text Editors #IDEs And Text Editors 38 social mentions
-
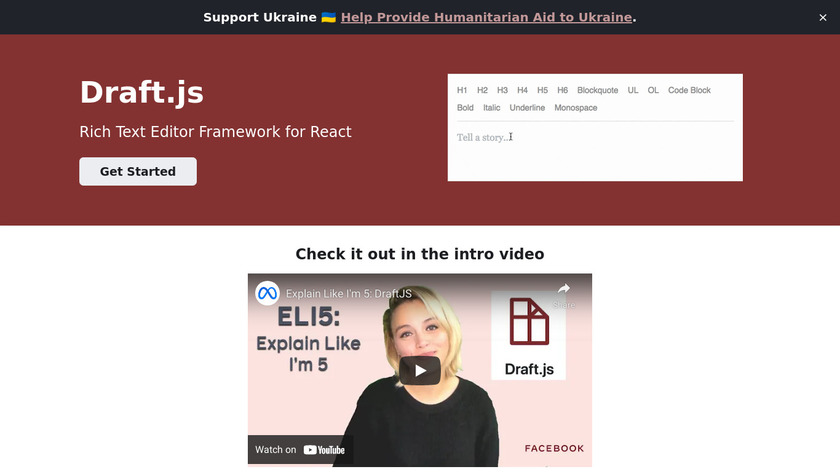
Rich Text Editor Framework for React
#Text Editors #IDEs And Text Editors #React 26 social mentions
-
Now with rich text editing toolbars & drag’n’drop for images
#Javascript UI Libraries #React #Developer Tools
-
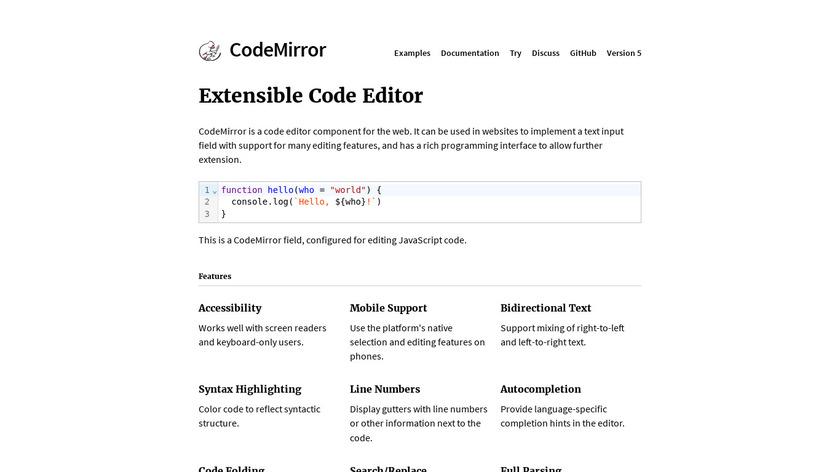
CodeMirror is a versatile text editor implemented in JavaScript for the browser.Pricing:
- Open Source
#Text Editors #IDEs And Text Editors #WYSIWYG Editor 45 social mentions
-
A browser based code editorPricing:
- Open Source
#Software Development #IDE #Text Editors 49 social mentions
-
Create animated presentations and export them to a video file, animated gif or HTML based on SVG...
#Brand Management #Graphic Design Software #Animation
-
Take a picture of your food to set your Slack status emoji
#Web Frameworks #Slack #Web App








Product categories
Summary
The top products on this list are ZingTouch, ProseMirror, and Draft.js.
All products here are categorized as:
Libraries and frameworks for building user interfaces with JavaScript.
Editors for creating and editing rich text documents.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Javascript UI Libraries Posts
Related categories
Recently added products
React Native Desktop
React Native Awesome UI
Neetpad
ChatAvatar
FlashList for React Native
Vega-Lite
Code Beautify JSON Validator
Site24x7 JSON Formatter and Validator
ExtendsClass JSON Formatter
What Does My Site Cost?
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!