-
Nextless JS is a React SaaS Starter kit template for building your full-stack SaaS application in days instead of months. It includes authentication, stripe integration, landing page and dashboard. Save development time and focus on your business.
#Developer Tools #Application Builder #React 32 social mentions
-
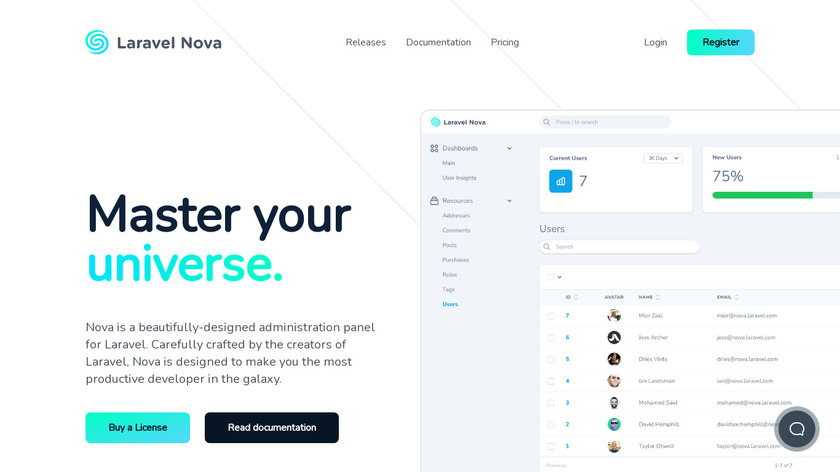
Application and Data, Languages & Frameworks, and MVC Tools
#Developer Tools #Boilerplate #SaaS Management 13 social mentions
-
Build and maintain your APIs with Less downtimes, Fewer support tickets, Faster time to resolution and always up to date insights into your APIsPricing:
- Freemium
- Free Trial
- $50.0 / Monthly (With 500,000 reqs/mo included)
#APIs #API Tools #Realtime Backend / API 9 social mentions
-
Save weeks or months of development time and start writing code now with Nodewood, a Vue.js/Node.js Javascript SaaS starter kit focused on setting you up for success.Pricing:
- $295.0 / One-off (One Project)
#SaaS #JavaScript Framework #SaaS Website Builder 16 social mentions
-
A JavaScript implementation of various web standards, for use with Node.js - jsdom/jsdomPricing:
- Open Source
#Automated Testing #Browser Testing #Development 29 social mentions






Product categories
Summary
The top products on this list are Bullet Train, Nextless.js, and Laravel Nova.
All products here are categorized as:
Systems for tracking and analyzing the performance and health of various digital assets and environments.
Tools and libraries for React, a JavaScript library for building user interfaces.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Monitoring Tools Posts
7 Useful React Animation Libraries for Web Development
atatus.com // almost 2 years ago
Top 7 React Animation Libraries in 2022
syncfusion.com // over 1 year ago
Best React animation library: Top 7 libraries compared
blog.logrocket.com // almost 2 years ago
Top React component libraries (2021 edition)
retool.com // about 3 years ago
6 Best ReactJS based UI Frameworks
medium.com // almost 6 years ago
Comparing popular React component libraries
blog.logrocket.com // about 4 years ago
Related categories
💻 Developer Tools
🖥️ JavaScript Framework
💻 Development
🔧 Software Development
📂 SaaS Website Builder
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!