-
Test your NodeJS, JavaScript, CSS, HTML online with JSitor code editor.
#Web Development Tools #Web Editor #HTML Editor 8 social mentions
-
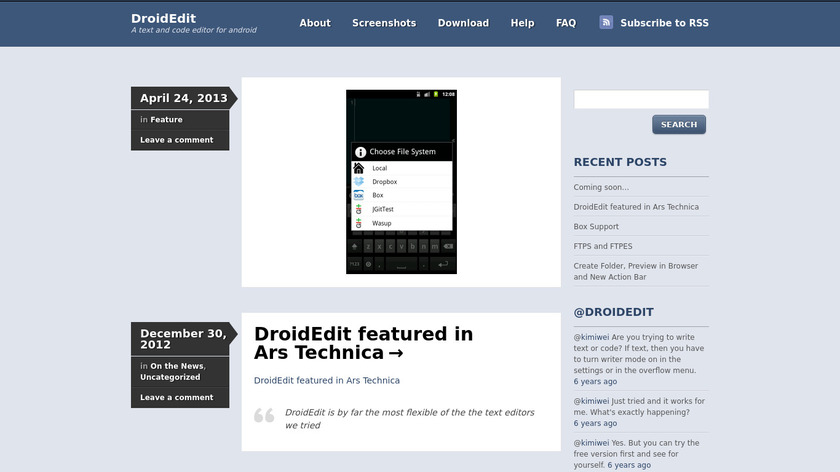
DroidEdit is a text and code editor for android tablets and phones with the following features:
#Note Taking #Todos #Personal Productivity
-
Most simple text editor. Just plain text, saves in .txt format.
#Software Development #IDE #Text Editors
-
Instantly edit & preview HTML/CSS with our real-time Online HTML Viewer. Features live updates, syntax highlighting, auto-complete & file options. Free & fast!Pricing:
- Free
#JavaScript #HTML Editor #Developer Tools
-
NOTE: foundation.mozilla.org Thimble by Mozilla has been discontinued.Webmaker - teach your self to code for the web.
#IDE #Text Editors #Programming
-
TinyMCE is a content editor that functions as a plug-in for Wordpress websites.
#Text Editors #IDEs And Text Editors #WYSIWYG Editor
-
Perfect emails are born herePricing:
- Open Source
- Freemium
- Free Trial
- $2.0 / Monthly
#Web Development Tools #Email Testing #Email Newsletters
-
NOTE: Opera Dragonfly has been discontinued.Opera Dragonfly is a cross device, cross platform debugging environment for the Opera browser-debug JavaScript, inspect and edit CSS and the DOM, and view any errors on your mobile or computer.
#Text Editors #HTML Editor #WYSIWYG Editor








Product categories
Summary
The top products on this list are JSitor, TryCode, and DroidEdit.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
HTML Editor.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Developer Tools Posts
Related categories
Recently added products
Mongo Pilot
palettecolorgenerator.com
Deblank Colors
LucyBot
Apex Serverless Architecture
CRI-O
iMicron
Cronical
JobScheduler
evQueue
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!