-
Offline-first, highly scalable foundation for your next app
#Developer Tools #React #Application Builder 9 social mentions
-
Best curated list of UI components updated every week
#Development Tools #JavaScript Framework #Design Tools
-
Create React apps with no build configuration
#Javascript UI Libraries #Developer Tools #JS Library 116 social mentions
-
A better workflow for building modern static websites.Pricing:
- Open Source
#Developer Tools #Design Tools #Development Tools
-
A book about React project architecture and component design
#Software Engineering #Books #Development Tools
-
Hands-on introduction to making a web app using React.
#Development Tools #Software Engineering #Books
-
German Software EngineerPricing:
- Open Source
#Development Tools #GraphQL #Realtime Backend / API
-
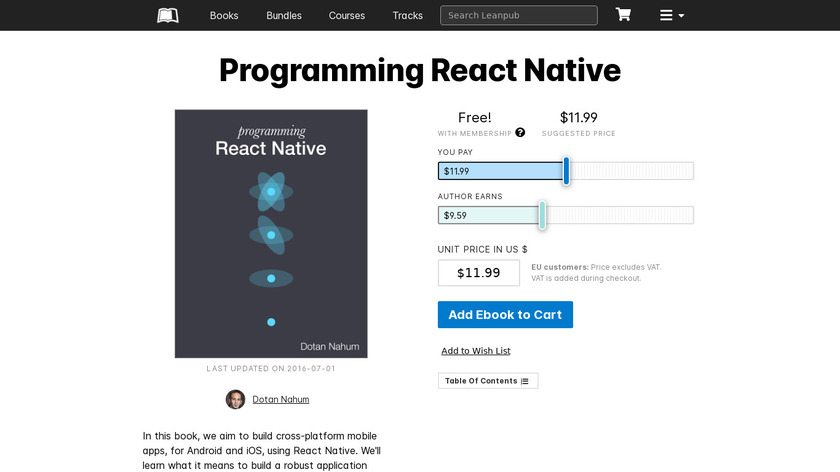
Free eBook on cross platform mobile app development
#Development Tools #JavaScript Framework #Software Engineering 2 social mentions
-
React boilerplate to kickstart your next projects.
#Developer Tools #Design Tools #Development Tools








Product categories
Summary
The top products on this list are React Boilerplate, React Native Awesome UI, and Create React App.
All products here are categorized as:
A broad category of tools used for software and application development.
Tools and resources for using GraphQL technology.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
💻 Developer Tools
💻 Software Engineering
👨🎨 Design Tools
⚛️ Javascript UI Libraries
🖥️ JavaScript Framework
Recently added products
CocoaPods
Ramda
Livecode
Fighting Games: Fatal Fight
Martial Codex
Vue Native
Svelte Native
Data Dashboard by Wikimedia Foundation
Teleconsole
CSS Gridish
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!