-
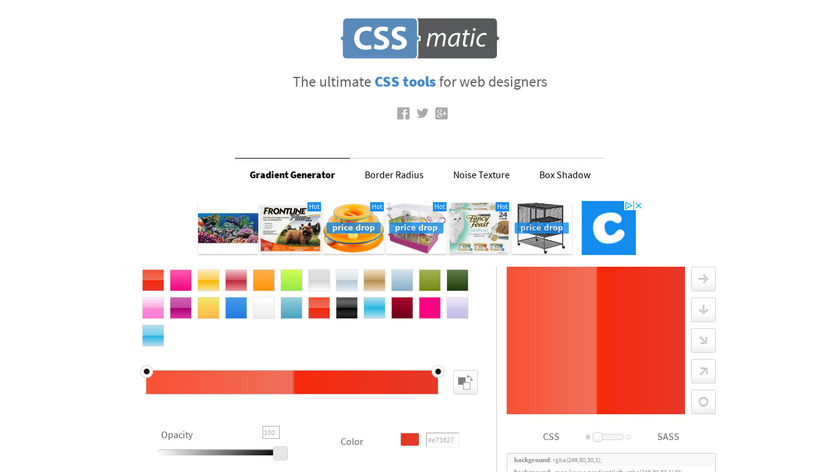
The ultimate CSS tools for web designers.
#Color Gradients #Gradient Generator #Gradient Editor
-
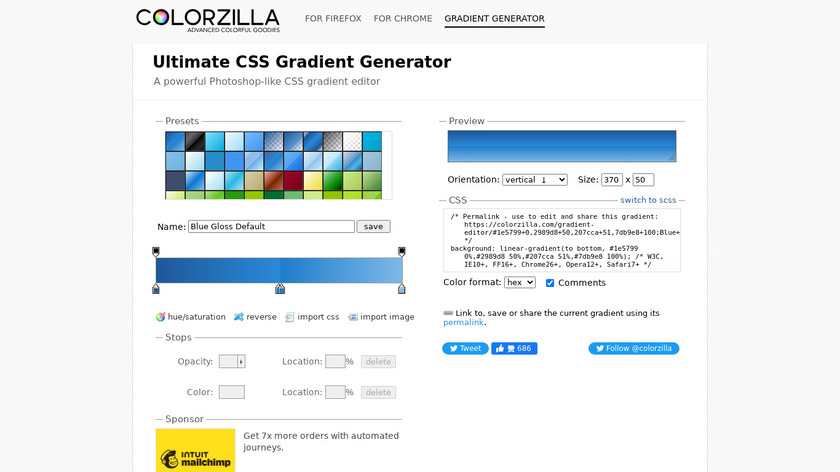
A powerful Photoshop-like CSS gradient editor
#Color Gradients #Gradient Generator #Gradient Editor
-
Beautiful buttons with hover animations
#Color Gradients #Gradient Generator #CSS Gradients 3 social mentions
-
A back to the basics CSS starter kit.Pricing:
- Open Source
#Website Design #Developer Tools #Gradient Generator 25 social mentions



Product categories
Summary
The top products on this list are CSSmatic Gradient Generator, ColorZilla Gradient Editor, and Gradient Buttons.
All products here are categorized as:
Tools and resources for working with CSS in web development.
Gradient Generator.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!