-
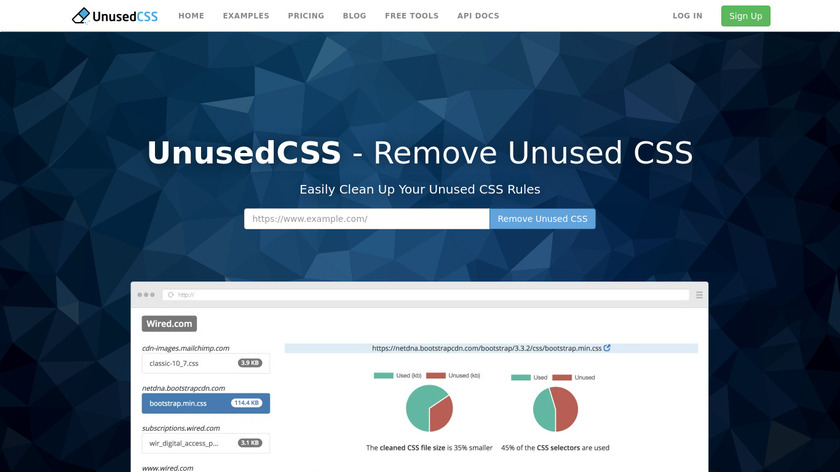
Easily find and remove unused CSS rulesPricing:
- Paid
- Free Trial
- $29.0 / Monthly (Up to 1000 pages)
#Developer Tools #CSS Tools #Development 1 social mentions
-
Build your web application in a snap.
#Development Tools #Website Design #Developer Tools
-
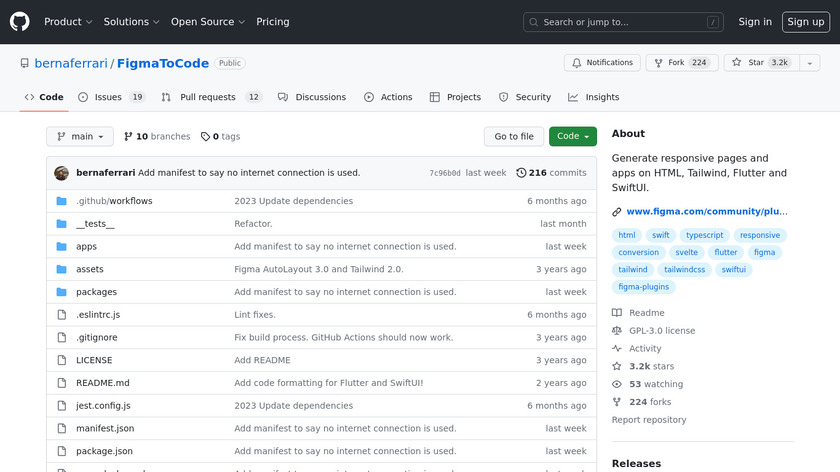
Generate responsive pages/apps from Figma designs
#Productivity #Website Builder #Design Collaboration
-
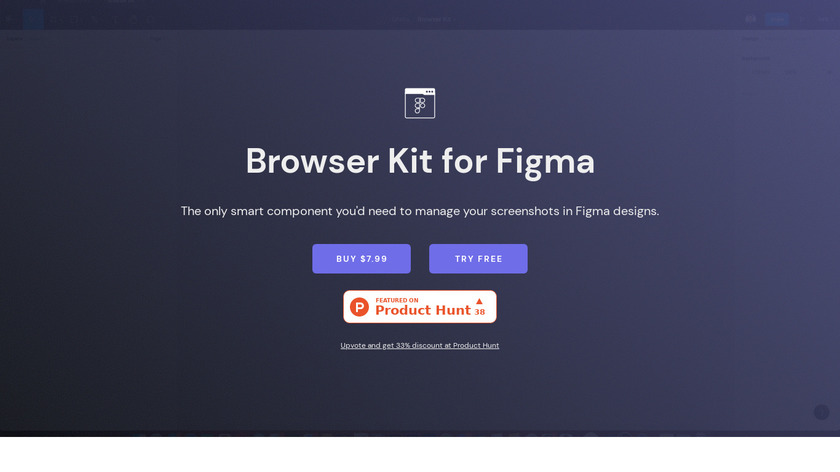
One smart component to rule them all
#Productivity #Prototyping #User Experience
-
Remove background from video or image using machine learning
#Photo Editing #Developer Tools #User Experience 12 social mentions
-
Your AI pair programmer. With GitHub Copilot, get suggestions for whole lines or entire functions right inside your editor.
#AI #Developer Tools #GitHub 284 social mentions
-
Presentation slides for developersPricing:
- Open Source
#Productivity #Presentations #Slideshow 17 social mentions









Product categories
Summary
The top products on this list are Unused CSS, React Rainbow Components, and Figma to Code.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
GitHub City
Gitslash
GitHub Repository Size
My Badges
Skill Icons
GitHub Twitter Banner
go-zero
labelmake
Sergif
Four Shadows
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!