-
The only favicon generator you need for your next project. Quickly and easily generate your favicon.ico file from text, image, or choose from hundreds of emojis. No design or technical skills required.
#Web Icons #Favicon #Emojis 18 social mentions
-
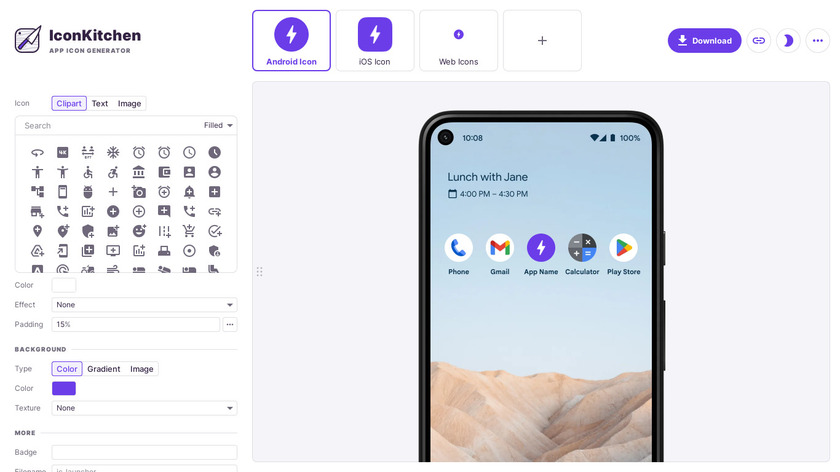
IconKitchen is a fast new way to quickly design app icons across a variety of platforms, from iOS to Android (adaptive icons) to web (favicons and more) and macOS!
#Design Tools #Productivity #Developer Tools 6 social mentions
-
Modern browsers supports SVG favicon.
#Design Tools #Marketing #Developer Tools
-
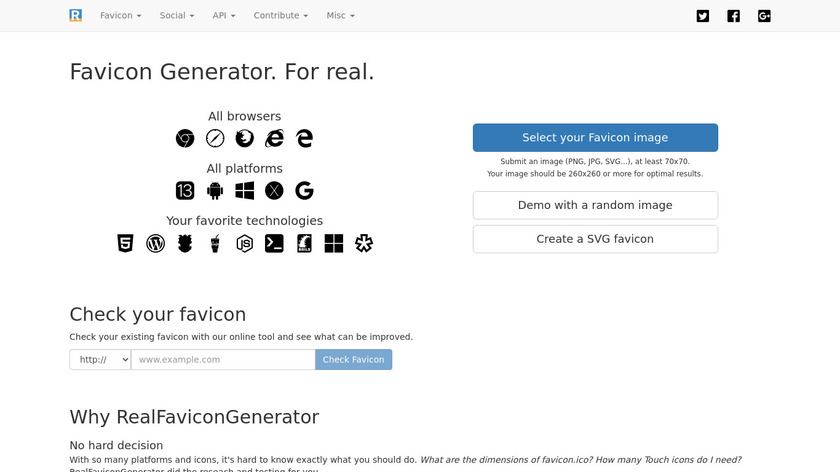
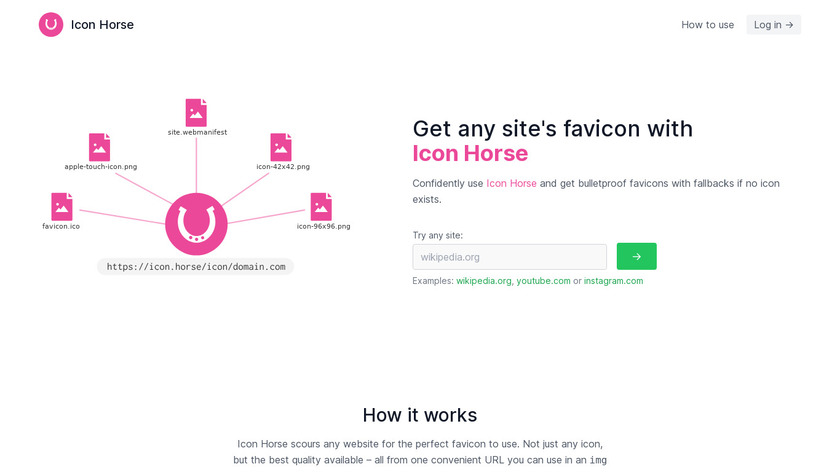
Favicon generator for the mobile era.
#Web Icons #Graphic Design Software #Art Tools 48 social mentions
-
Check how your favicon looks on different devices and modes
#Design Tools #Developer Tools #Web Icons
-
Export production ready favicons from Figma, in seconds.
#Web Icons #Favicon #Design Tools
-
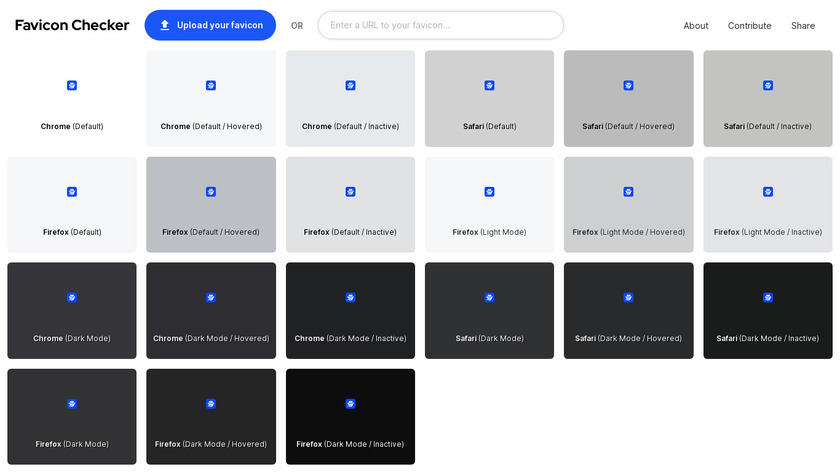
Easily compare your favicons on all major web browsers.
#Web Icons #Favicon #Design Tools







Product categories
Summary
The top products on this list are Favicon.io, IconKitchen, and Free Favicon Maker.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
Favicon.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
Unfold AI
Mammoth Hunters
CryptoParse.io
Credera
Net Solutions
Anaxi Web - For GitHub
ManageForce
Ingram Micro
Xata
Giant Swarm
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!