-
Shows fluctuations in SERPs matched with algorithmic updates
#Productivity #Analytics #Tech
-
An illustrated guide for programmers & other curious people
#Productivity #Tech #CSS Tools
-
A minimalist CSS frameworkPricing:
- Open Source
#CSS Framework #Development Tools #Design Tools 9 social mentions
-
40+ resources on how AI is changing product design
#Productivity #Tech #CSS Tools
-
Intuitive visualization tool for federated micro frontends
#Productivity #Developer Tools #Tech





Product categories
Summary
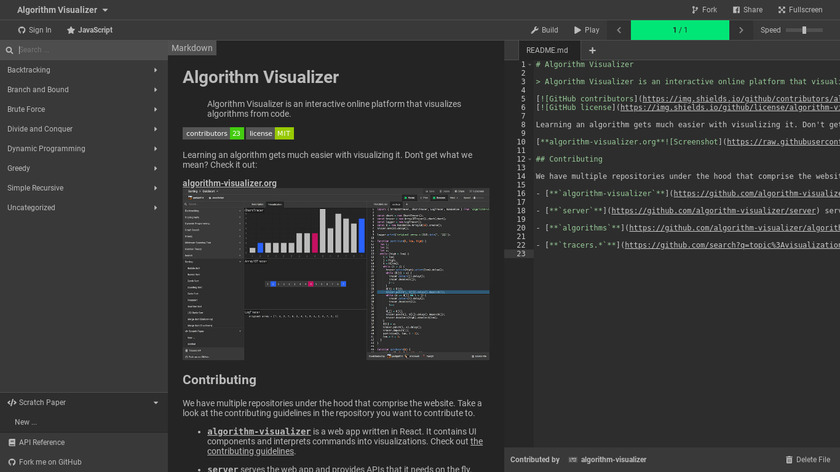
The top products on this list are Algorithm Visualizer, State.of.dev, and Google Algorithm Changes.
All products here are categorized as:
Software for analyzing data and extracting meaningful insights.
Tools and resources for working with CSS in web development.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!