-
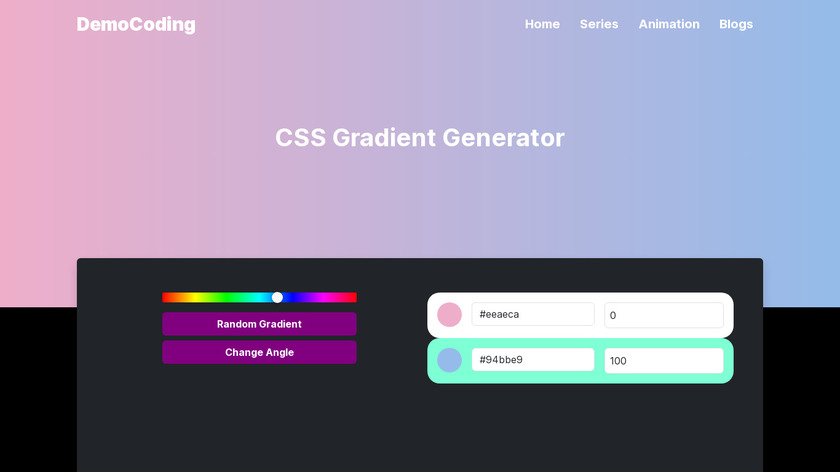
Elevate Your Web Designs with Stunning Mesh Gradients
#Web Development Tools #CSS Gradients #Online CSS Gradient Generator
-
matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet, eliminating the need for users to manually patch their documents.Pricing:
- Open Source
#CSS Framework #Web Development Tools #CSS Tools 3 social mentions
-
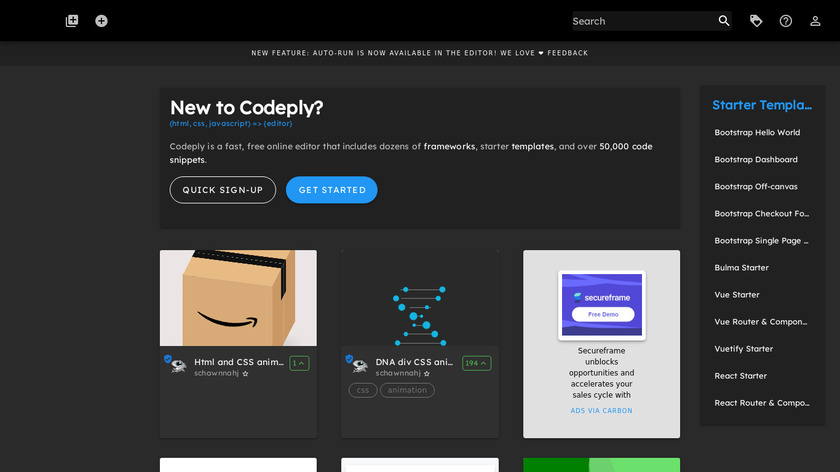
Responsive Design Playground & Frontend Editor. Use, compare & test responsive frameworks. Find code snippets & examples.
#Web Development Tools #Code Collaboration #Design Playground 1 social mentions
-
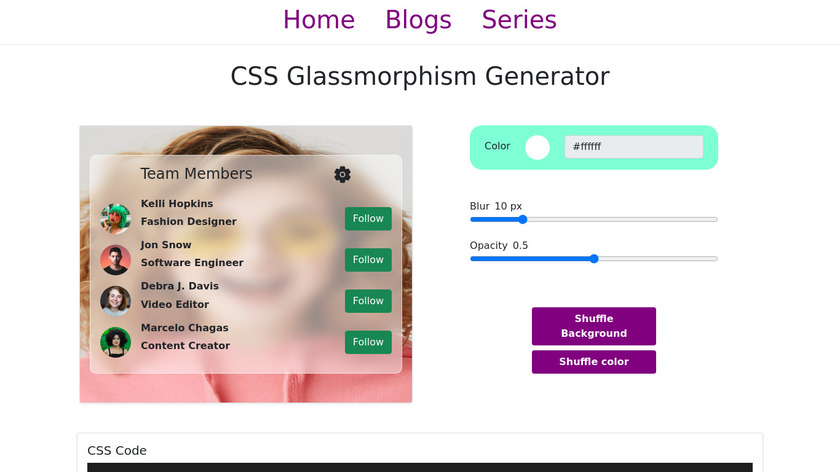
Create stunning, transparent UI designs in seconds.
#Photography Tools #Image Effects #Photos & Graphics
-
Transforming Your Instagram Feed with Stunning 3D Posts!
#Social Media Tools #Game Development #Design Tools
-
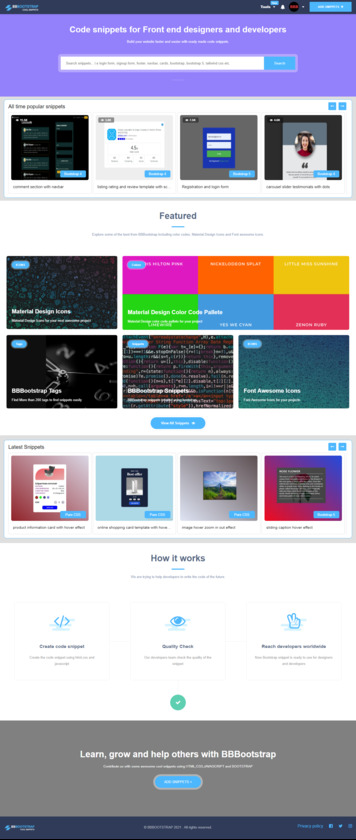
Code Snippets for Designers and DevelopersPricing:
- Open Source
- Freemium
- Free Trial
- $19.0 / Annually (Paid Snippets)
#JavaScript #Twitter Bootstrap #Gradient Generator 1 social mentions
-
Lightweight and beautiful library. Unpack your meal and start coding.Pricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 2 social mentions




Product categories
Summary
The top products on this list are Democoding CSS Gradient Generator, matcha.css, and Codeply.
All products here are categorized as:
Tools and frameworks for developing websites and web applications.
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!