-
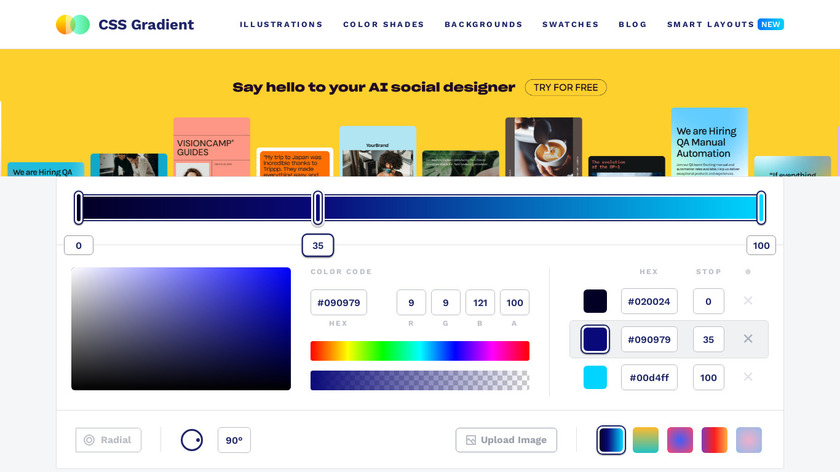
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
#Color Gradients #Gradient Generator #Gradient Editor 39 social mentions
-
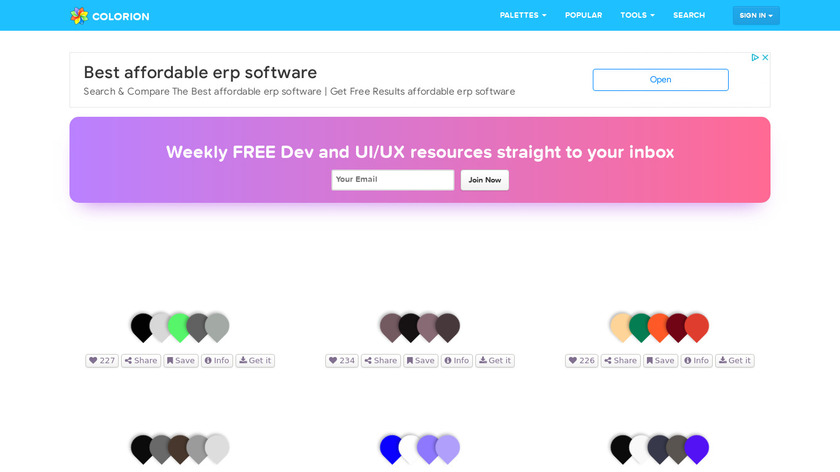
Curated collection of 180 free fresh background gradients 🚀Pricing:
- Open Source
#Color Gradients #Gradient Generator #CSS Gradients 5 social mentions
-
An SVG blob/shape generator that gives you extra controls.
#Vector Graphic Editor #Image Editing #Web App 2 social mentions
-
Free, handmade mesh gradients for your next project 🍭
#Color Gradients #Gradient Generator #CSS Gradients 1 social mentions
-
Beautiful buttons with hover animations
#Color Gradients #Gradient Generator #CSS Gradients 3 social mentions
-
A novel and easy way to design beautiful color gradients.
#Color Tools #Color Gradients #Gradient Generator 1 social mentions
-
Minimalist color picker & palette organizer
#Color Tools #Developer Tools #Design Tools






Product categories
Summary
The top products on this list are CSSGradient.io, Colorion, and Web Gradients.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
CSS Gradients.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
CSS Image Effects
Color Morph
Meshed Up!
L'art du dégradé
Slick Gradient
Gradientos
GradientArt
Page Automator
Ionic Sketch UI Kit
Reactive Search
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!