-
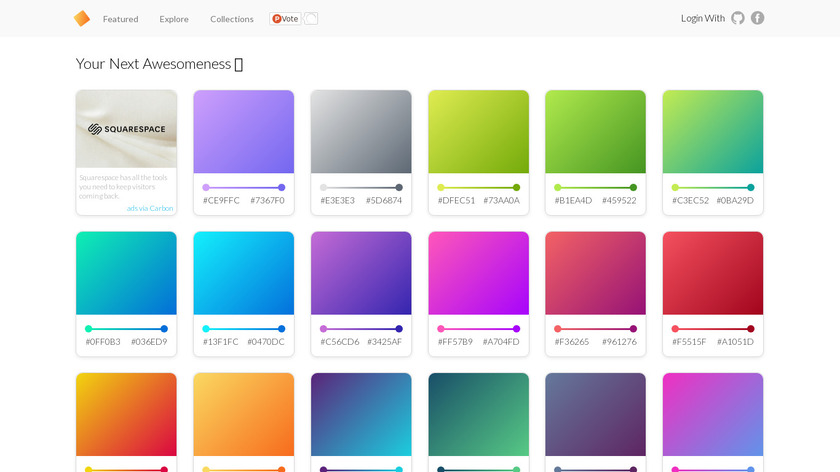
Curated collection of 180 free fresh background gradients 🚀Pricing:
- Open Source
#Color Gradients #Gradient Generator #CSS Gradients 5 social mentions
-
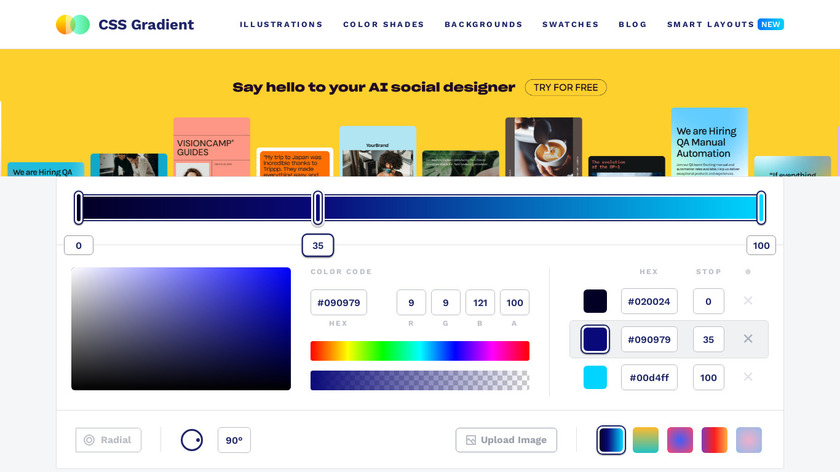
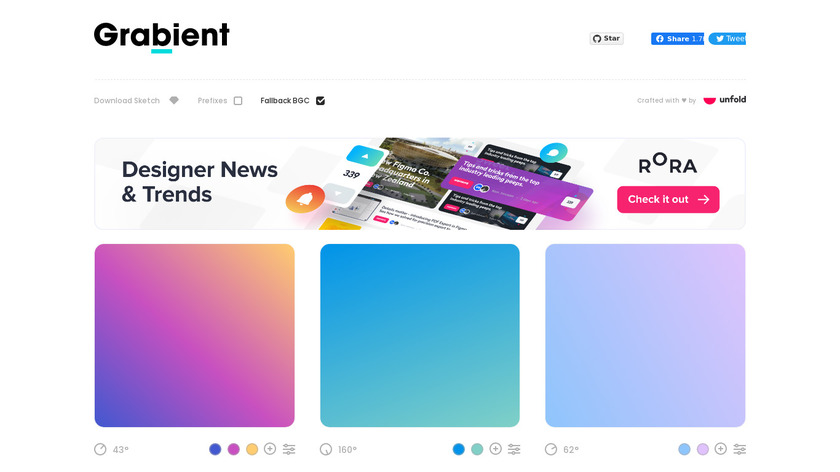
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
#Color Gradients #Gradient Generator #Gradient Editor 39 social mentions
-
Free, handmade mesh gradients for your next project 🍭
#Color Gradients #Gradient Generator #CSS Gradients 1 social mentions
-
NOTE: Gradient Cards has been discontinued.A simple and beautiful list of editable gradients
#Color Gradients #Gradient Generator #CSS Gradients
-
Never waste hours on finding the perfect color palette again
#Color Tools #Color Gradients #Design Tools 26 social mentions
-
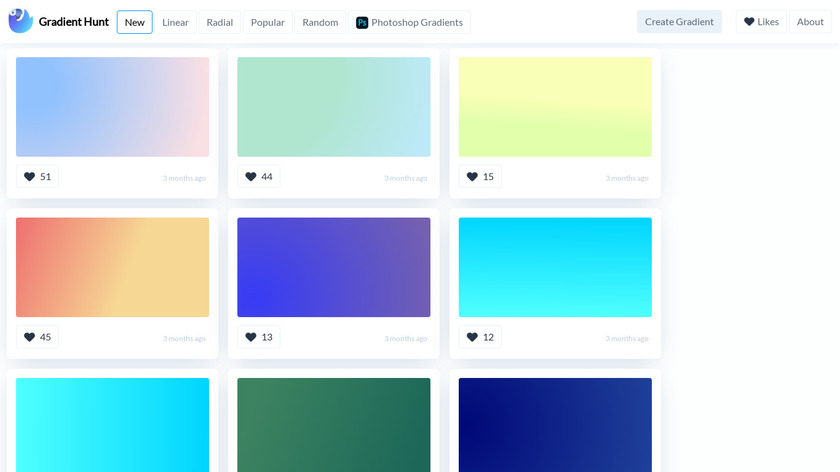
Curated collection of beautiful gradients, updated daily
#Color Tools #Color Gradients #Gradient Generator 1 social mentions
-
An SVG blob/shape generator that gives you extra controls.
#Vector Graphic Editor #Image Editing #Web App 2 social mentions







Product categories
Summary
The top products on this list are Web Gradients, CSSGradient.io, and Colorion.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
CSS Gradients.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
Gradient Buttons
Gradient Scene Icons
Gradient World
Gradienty
Gradients Party
plash
ColorBeta
Izmir
CSS Image Effects
ShaderGradient
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!