-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Website Testing #Browser Testing #CSS 351 social mentions
-
Live. js. one script closer to designing in the browser. Say goodbye to Alt-Tab. Live.
#Developer Tools #Browser Testing #Image Optimisation 3 social mentions
-
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.
#Developer Tools #Design Tools #Image Optimisation 6 social mentions
-
Browser Testing, Testing, API, Web Development, Software Testing Tool, and RestPricing:
- Open Source
#Automated Testing #Testing #Software Development 3 social mentions
-
Extend Figma with plugins. Easy to create. 1-click install.
#Design Tools #Developer Tools #Prototyping 2 social mentions
-
Process Sass files into CSS without any knowledge of the command line.Pricing:
- Open Source
#Developer Tools #Design Tools #Image Optimisation 3 social mentions
-
Kill your artboards, design for all sizes faster
#Design Tools #Developer Tools #Design Collaboration
-
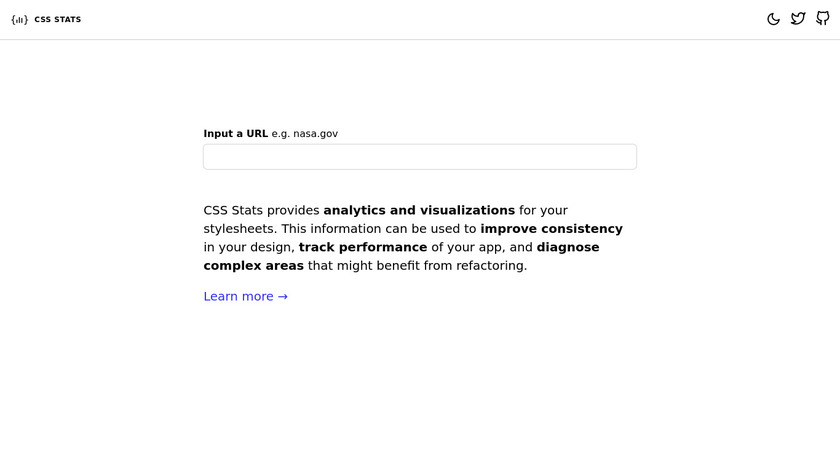
Enter a URL and get statistics for a site's CSSPricing:
- Open Source
#Developer Tools #Design Tools #Website Monitoring 1 social mentions
-
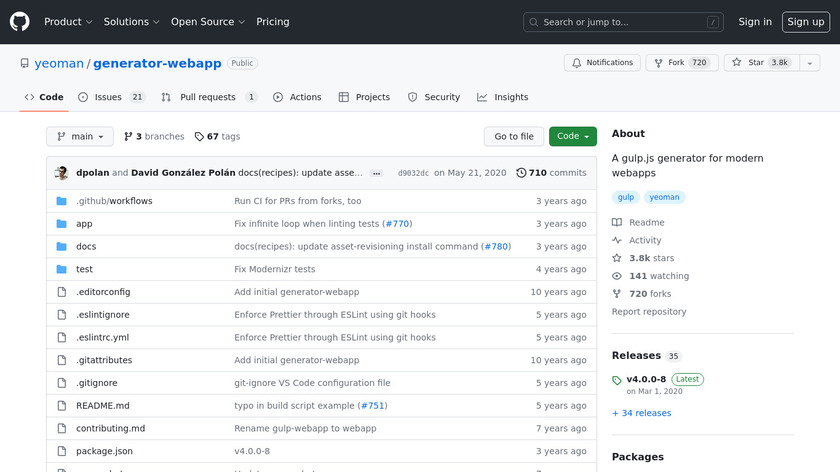
A gulp.js generator for modern webapps. Contribute to yeoman/generator-webapp development by creating an account on GitHub.
#Web Icons #Design Tools #Vector Icons








Product categories
Summary
The top products on this list are Can I use, Live.js, and Prepros.
All products here are categorized as:
Tools and platforms designed to test and ensure the compatibility and performance of websites and web applications across different web browsers and devices.
A collection of pre-prepared libraries that can be used as a basis for designing websites, providing a consistent approach to styling with CSS, often including predefined grid systems and UI components.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Browser Testing Posts
15 Top Bootstrap Alternatives For Frontend Developers in 2024
coursesity.com // 3 months ago
22 Best Bootstrap Alternatives & What Each Is Best For
thectoclub.com // about 2 months ago
Top 10 Best CSS Frameworks for Front-End Developers in 2022
hackr.io // almost 2 years ago
10 of the Best Bootstrap Alternatives
thetechhacker.com // over 2 years ago
15 Best CSS Frameworks: Professional Bootstrap and Foundation Alternatives
webdesignerdepot.com // about 2 years ago
Bootstrap/Bulma/Tailwind. What should I learn in 2019
reddit.com // about 5 years ago
Related categories
Recently added products
MUELLER GRID SYSTEM
ios-driver
JMS Browser
Hermes JMS
JMSToolBox
exploraNote
Bootstrap Code Play
vov.css
star-history
Water-Gen
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!