-
An opinionated code formatterPricing:
- Open Source
#Software Development #Web Frameworks #JavaScript Framework 293 social mentions
-
The fully pluggable JavaScript code quality toolPricing:
- Open Source
#Developer Tools #Code Coverage #Code Quality 272 social mentions
-
Extension for Visual Studio - A set of extensions to Visual Studio 2012 Professional (and above) which improves developer productivity.Pricing:
- Open Source
#Programming Tools #Tool #Development 519 social mentions
-
Angular is a JavaScript web framework for creating single-page web applications. The code is free to use and available as open source. It is further maintained and heavily used by Google and by lots of other developers around the world.
#Web Development Tools #Javascript UI Libraries #JS Library 287 social mentions
-
Predictable state container for JavaScript appsPricing:
- Open Source
#Front-End Frameworks #Javascript UI Libraries #JS Library 193 social mentions
-
SonarQube, a core component of the Sonar solution, is an open source, self-managed tool that systematically helps developers and organizations deliver Clean Code.Pricing:
- Open Source
- Freemium
- Free Trial
- $150.0 / Annually
#Open Source #Code Review #Developer Tools 1 social mentions
-
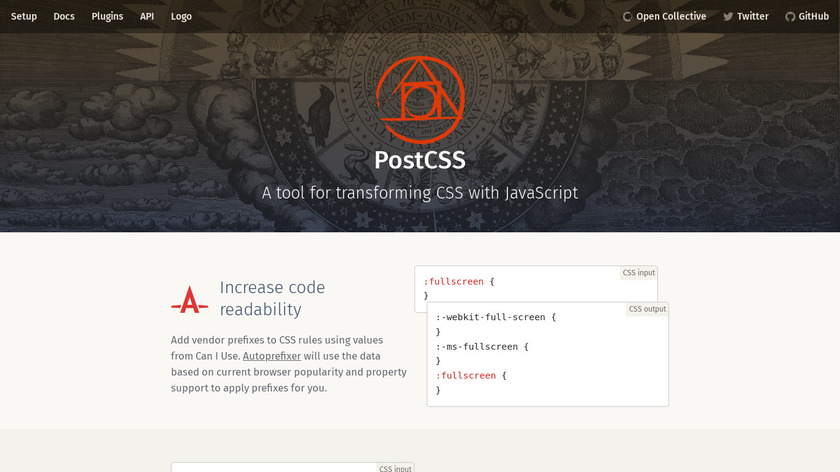
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.Pricing:
- Open Source
#Development Tools #CSS Framework #Developer Tools 45 social mentions
-
Share your code instantly for refactoring and code review
#Code Collaboration #Developer Tools #Code Coverage
-
Snyk helps you use open source and stay secure. Continuously find and fix vulnerabilities for npm, Maven, NuGet, RubyGems, PyPI and much more.Pricing:
- Open Source
#Open Source #Security Monitoring #Security 110 social mentions









Product categories
Summary
The top products on this list are Prettier, ESLint, and Productivity Power Tools.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
Tools for measuring the extent to which source code is executed during testing.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Developer Tools Posts
Top 4 Open Source Security Testing Tools to Test Web Application
softwaretestinghelp.com // over 5 years ago
TOP 40 Static Code Analysis Tools (Best Source Code Analysis Tools)
softwaretestinghelp.com // about 5 years ago
11 Interesting Tools for Auditing and Managing Code Quality
geekflare.com // almost 6 years ago
Related categories
Recently added products
Tamagogo
Designite
VS-QuickNavigation
TestDriven.NET
VSCommands
Prepack
Visual Assist X
Coverity Scan
Feram
Quality Clouds
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!