-
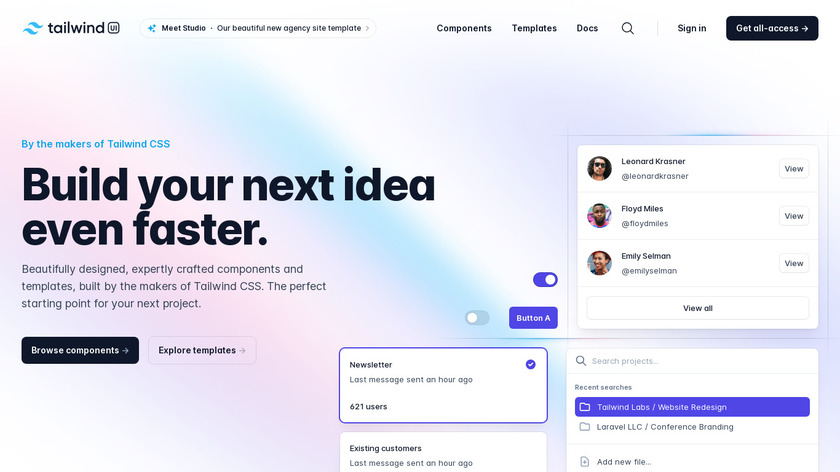
Beautiful UI components by the creators of Tailwind CSS.
Tailwind UI has over 500 components in total; the documentation has component code for React, Vue, and raw HTML. The project has over 61,000 stars on GitHub and gets around 4 million weekly downloads on npm. *
#Design Tools #UI Design #Components Library 212 social mentions
-
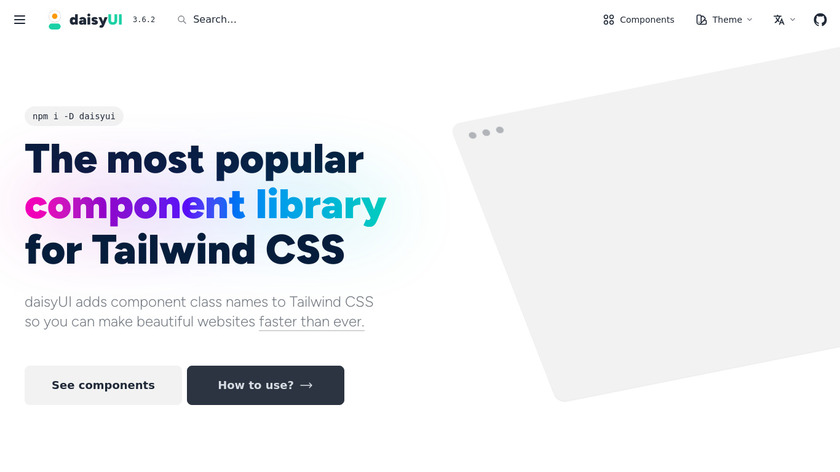
Free UI components plugin for Tailwind CSSPricing:
- Open Source
This is quite an interesting addition to this list. You'll first notice that daisyUI uses a custom - simpler - syntax for its components. In fact, whereas you'd need to write several utilities to style a button with raw Tailwind - daisyUI does it with a single "btn" tag.
#Design Tools #User Experience #Developer Tools 158 social mentions
-
Free UI components and templates based on Tailwind CSS
In terms of individual components, Mamba UI has exceptional choices. Article cards, loading bars, header sections, statistics. Even more intricate elements like timelines, news sections, and gallery displays. And it's entirely free.
#Design Tools #UI Design #Components Library 2 social mentions
-
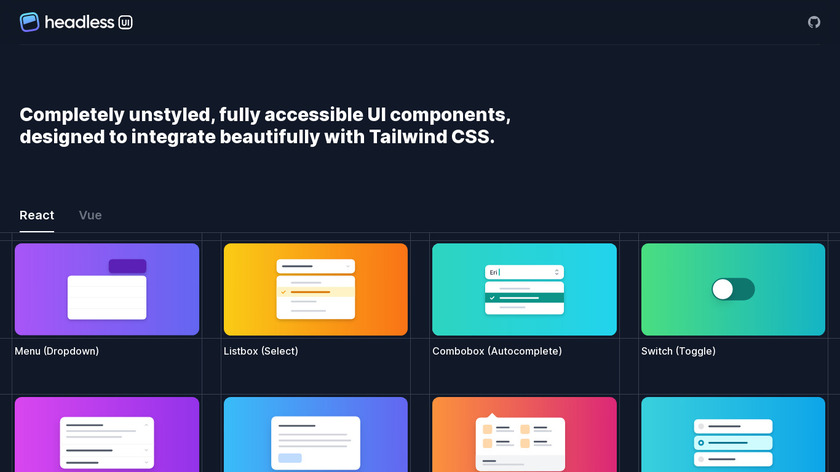
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.Pricing:
- Open Source
Headless UI is what you want to use if you're looking to build interactive apps right from the start, with the ability to control component logic directly through the library rather than writing all the code yourself.
#Design Tools #UI Design #Components Library 40 social mentions
-
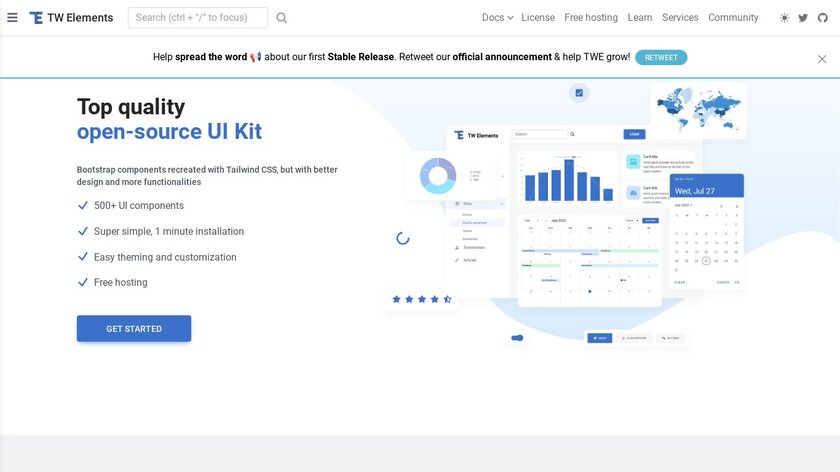
Tailwind Elements is the most popular open-source library of UI for Tailwind. Download free templates, plugins & component examples.Pricing:
- Open Source
I think Tailwind Elements strives for a fairly minimal look and feel. The documentation shows you how to get it going with npm, or you can use the CDN also to get a quick look at how the kit works in practice. Sadly, there don't seem to be any components pre-written for frameworks like React, but it can be installed as a separate library for your project.
#Design Tools #UI Design #Components Library 12 social mentions
-
Xtend UI frontend framework of tailwind components and vanilla js.Pricing:
- Open Source
Xtend UI is an excellent starting kit if you love the idea of using Tailwind CSS together with vanilla JavaScript. The components in this kit are amplified with various effects (animations, transitions) and are ideal for modern web projects.
#Front End Framework #JavaScript #Tailwind Css 1 social mentions
-
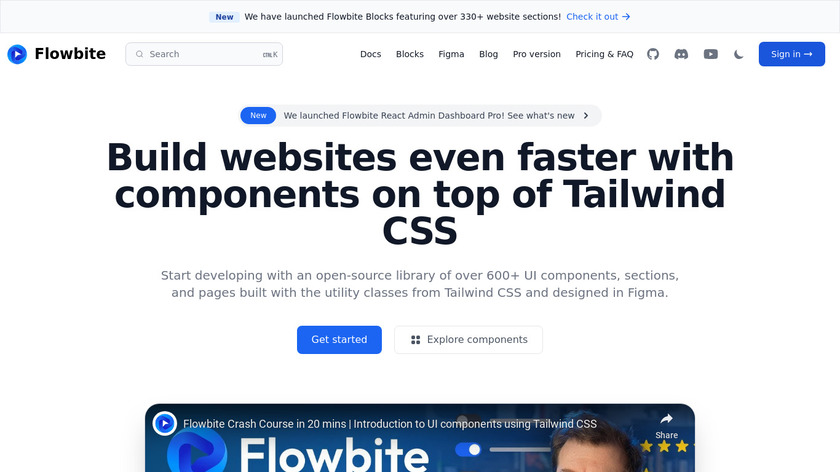
Build UI interfaces and simplify the process of integrating into live websites with Tailwind CSS
Flowbite has over 450 components; the documentation has component code for HTML with options to install as a library for the most popular frameworks. The project has over 2,800 stars on GitHub and gets around 50,000 weekly downloads on npm.
#Design Tools #Developer Tools #Web App
-
600+ components, 30 templates, React, Angular, & Vue support
#Design Tools #UI Design #Components Library
-
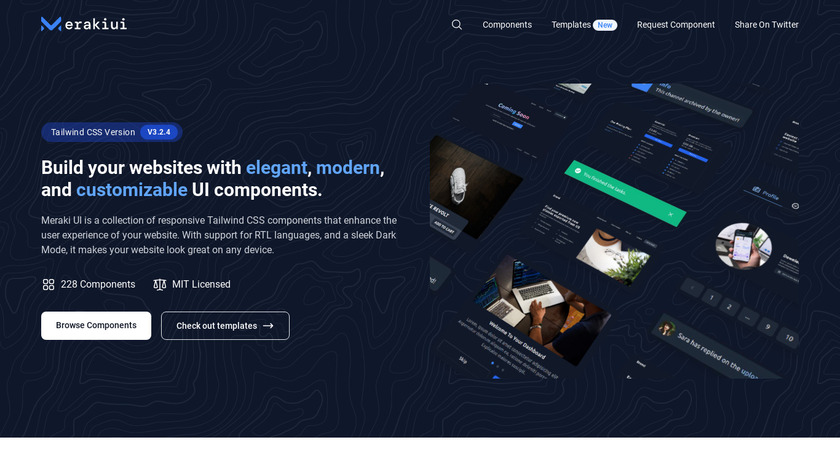
Free Tailwind CSS Components That Support RTL Languages & Fully Responsive Based On Flexbox & CSS Grid with elegant Dark Mode.Pricing:
- Open Source
First impressions are always important, and Meraki UI is as clean as they come. The components in this library are optimized for responsive design and native RTL integration.
#Design Tools #UI Design #Componens Library
-
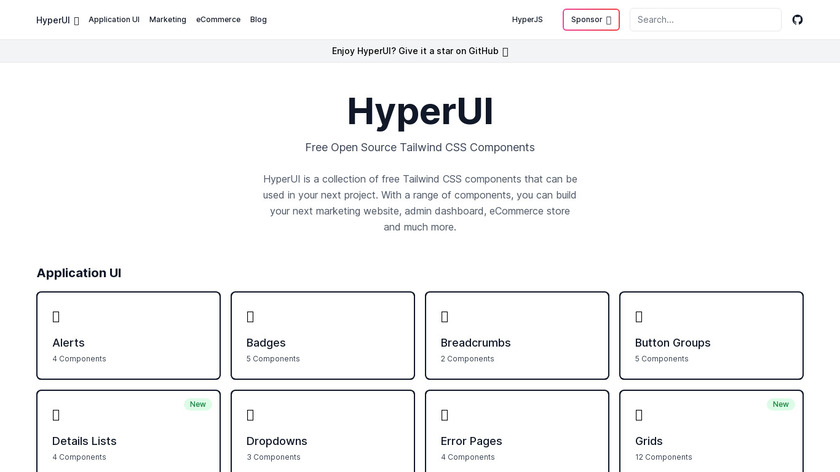
Ready-to-use Tailwind CSS blocksPricing:
- Open Source
HyperUI is an open-source project provided to the Tailwind community by Mark Mead. It is practically the same exact concept as Tailblocks. You can pick and choose from 30~ different component categories. And, each category includes anywhere from 3 to 10 different styles for the given component.
#Design Tools #UI Design #Components Library 4 social mentions
-
Free Tailwind CSS components that can be used in your next project. Perfect for Laravel, Rails, React, Vue and more.Pricing:
- Open Source
HyperUI is an open-source project provided to the Tailwind community by Mark Mead. It is practically the same exact concept as Tailblocks. You can pick and choose from 30~ different component categories. And, each category includes anywhere from 3 to 10 different styles for the given component.
#Design Tools #UI Design #Components Library
-
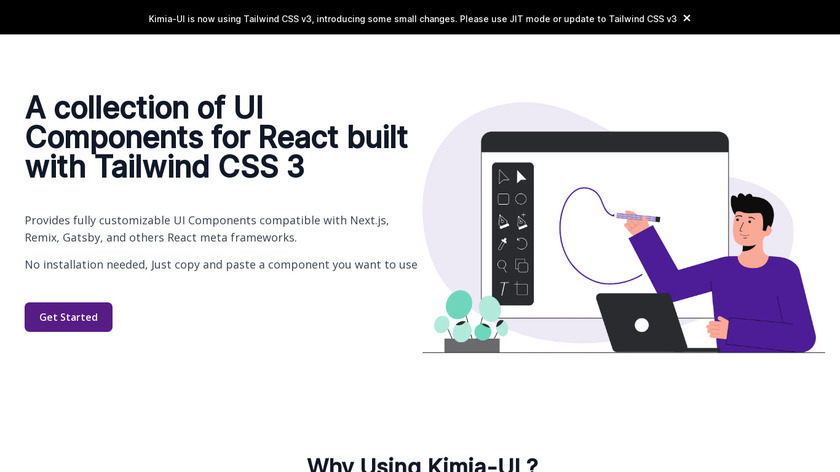
Kimia ui provides fully customizable UI components for React built with TailwindCSS. No installation needed, just copy and paste any component you want to usePricing:
- Open Source
Kimia UI has over 30 components, not including custom themes; the documentation has component code JSX (compatible with Next, React, Remix, and similar frameworks). The project has over 300 stars on GitHub.
#Design Tools #UI Design #Componens Library
-
NOTE: Tailwind Starter Kit has been discontinued.Try all of Tailwind's products in our Starter Kit! Contains all of our endurance fuel and recovery flavors in one package so you can take it for a test!
You need to set up a Tailwind CSS project to use Tailwind Starter Kit you can also use it for an existing Tailwind CSS project. Tailwind Starter Kit is all based on Tailwind CSS classes, and there is no complex setup for using it you just need to set up a new Tailwind CSS project and then copy/paste the component from Tailwind Starter Kit documentation into your project.
#Developer Tools #Design Tools #CSS Framework
-
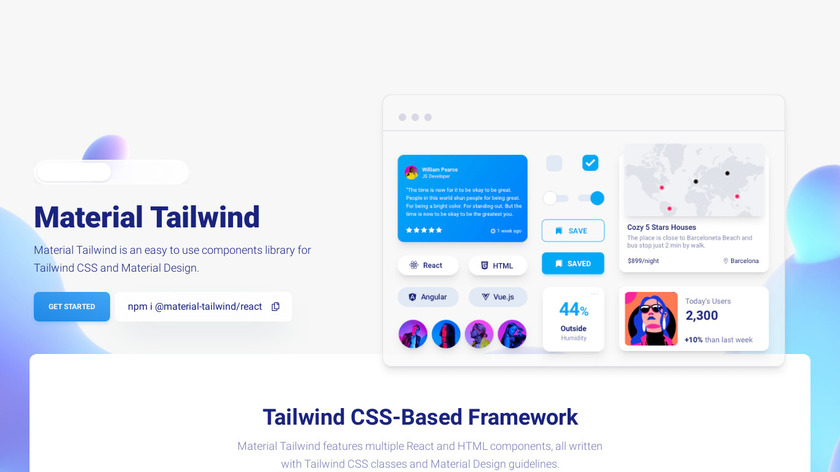
Components library for Tailwind CSS & Material DesignPricing:
- Open Source
Material Tailwind is exactly that. An implementation of the Material Design based on the Tailwind CSS structure. For the time being, coded components are available for React only. However, the team has stated that more frameworks will follow.
#Web App #Design Tools #Developer Tools 6 social mentions
-
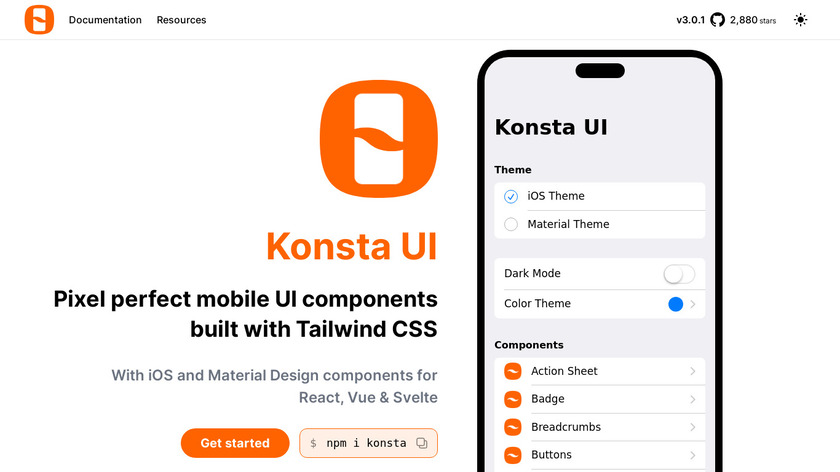
Mobile UI components built with Tailwind CSSPricing:
- Open Source
The author of Konsta UI has emphasized that this library would work best to be used alongside Ionic or Framework7. So, in a sense, you can use this library for both hybrid projects, but also Web Native applications.
#Design Tools #UI Design #Components Library 5 social mentions
-
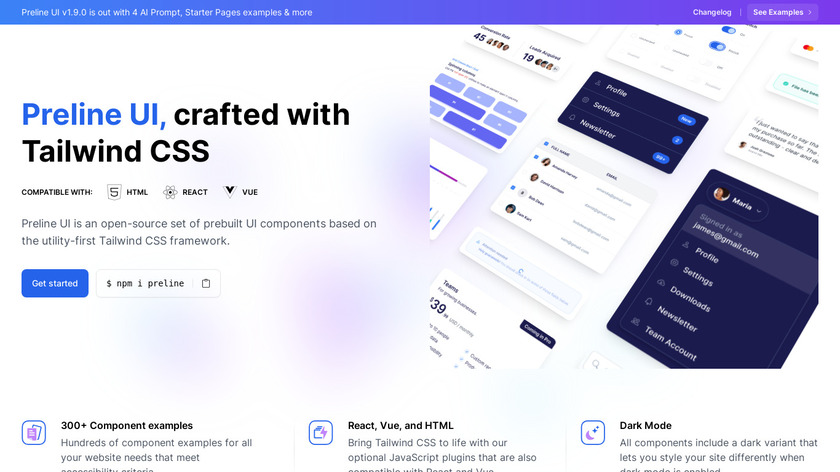
Open source Tailwind CSS UI componentsPricing:
- Open Source
Preline UI is a freshly released UI component library on top of Tailwind CSS. It's unclear whether the promotion was part of the marketing strategy for this library, but I've seen it trending on Twitter, and many major publishers also picked up on it. So, let's dig a little deeper.
#Design Tools #UI Design #Components Library 9 social mentions










Discuss: Tailwind CSS: 15 Component Libraries & UI Kits
Related Posts
Logo Maker (May 30)
saashub.com // 18 days ago
Graphic Design Software (Feb 14)
saashub.com // 4 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 6 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 7 months ago
Design Tools (Aug 1)
saashub.com // 11 months ago