-
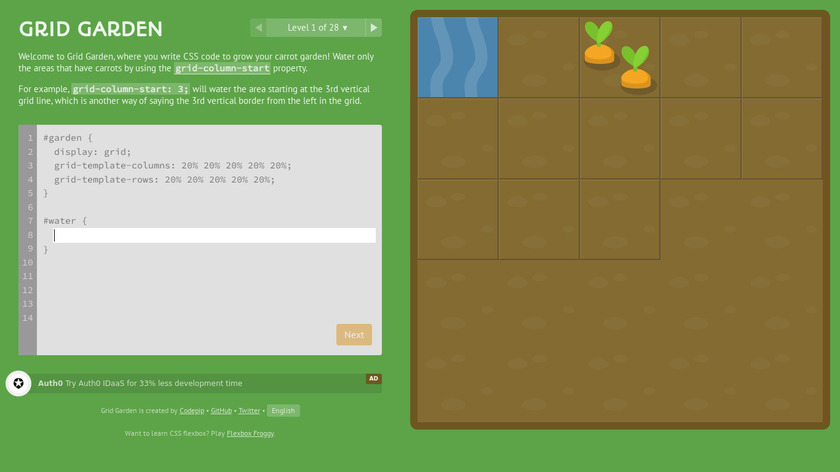
A game for learning CSS grid layoutPricing:
- Open Source
#CSS Tools #Design Tools #Other Education Tech 103 social mentions
-
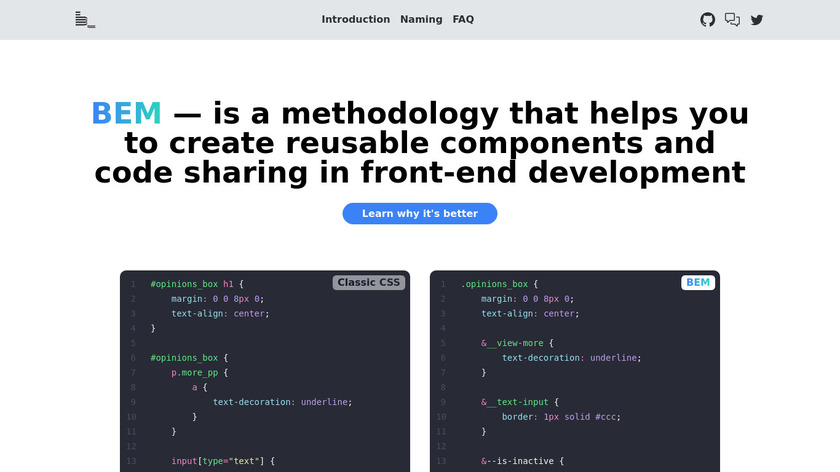
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
Then to layer ontop of that some kind of CSS methodology, say BEM for example but there are many others. As long as it's consistent throughout the whole project. Just a way of naming things and stopping styles leaking out and affecting things they shouldn't.
#Developer Tools #Design Tools #CSS Framework 46 social mentions
-
CSS-Tricks is a website about websites.
As far as learning syntax goes try websites like css-tricks, smashingmagazine, css-irl (an underrated gem) and even this fun website. I've been in your shoes before, I love writing css but I've noticed that while the syntax can be easily learned simply by practicing, when senior devs say "improve your styling/css skills" they often mean to say "learn design principles and pay attention to detail more", so try learning some UI/UX principles as well.
#CSS #CSS Tutorials #CSS Tricks 136 social mentions
-
Play against others in golf with your CSS skills
As far as learning syntax goes try websites like css-tricks, smashingmagazine, css-irl (an underrated gem) and even this fun website. I've been in your shoes before, I love writing css but I've noticed that while the syntax can be easily learned simply by practicing, when senior devs say "improve your styling/css skills" they often mean to say "learn design principles and pay attention to detail more", so try learning some UI/UX principles as well.
#Games #CSS Tools #Education 71 social mentions
-
A game for learning CSS flexboxPricing:
- Open Source
Tackle this for a start: https://flexboxfroggy.com/.
#CSS Tools #Online Education #Design Tools 264 social mentions





Discuss: Advice on getting better at CSS
Related Posts
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 4 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 5 months ago
Design Tools (Aug 1)
saashub.com // 9 months ago
10 Best Learning Software in 2023
training.safetyculture.com // over 1 year ago