-
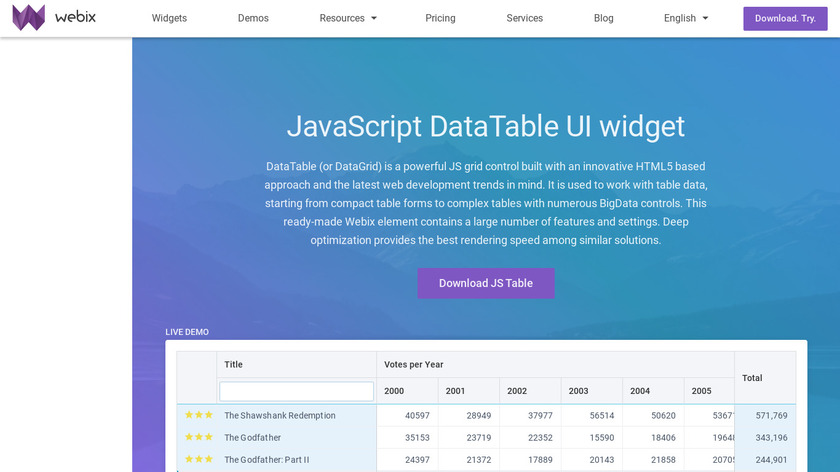
Fast and lightweight DataTable JS widget with advanced features like rowspan and colspan, filters, sorting, sparklines, treetable, clipboard and Drag-n-drop support and much more
Frameworks and UI libraries are great tools to shorten the time spent on routine and to save more resources for dealing with creative tasks. One more important detail here is that the components are rich in features. For instance, the javascript datatable widget has 21 features like drag-n-drop, sorting, filtering, data validation, clipboard support, fixed areas, advanced editors, rowspan and colspan, grid grouping, vertical headers, sparklines, subviews, and others.
#JavaScript Tools #Data Grid #Design Tools 2 social mentions
-
An enterprise JavaScript Library for cross-platform app development with HTML5 JavaScript widgets and easy integration with most popular JavaScript Frameworks.Pricing:
- Open Source
- Freemium
- Free Trial
- $349.0 / One-off (Individual License, One project + One developer)
In the article, we will discuss the components of the user interface and focus on their help in the JS development. If you are considering JS development as a career option, this overview may come up in handy for you. Seniors may turn to the second half of the article and study the opportunities of the Webix JS library.
#Javascript UI Libraries #JavaScript Framework #JS Library 6 social mentions


Discuss: Why using the UI components is useful for JavaScript development?
Related Posts
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // about 1 year ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // over 1 year ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // about 5 years ago
15 JavaScript Libraries for Creating Beautiful Charts
sitepoint.com // almost 2 years ago
8 Best Free and Open-Source Drawing Libraries in JavaScript
code.tutsplus.com // over 2 years ago