-
A game for learning CSS flexboxPricing:
- Open Source
#CSS Tools #Online Education #Design Tools 252 social mentions
-
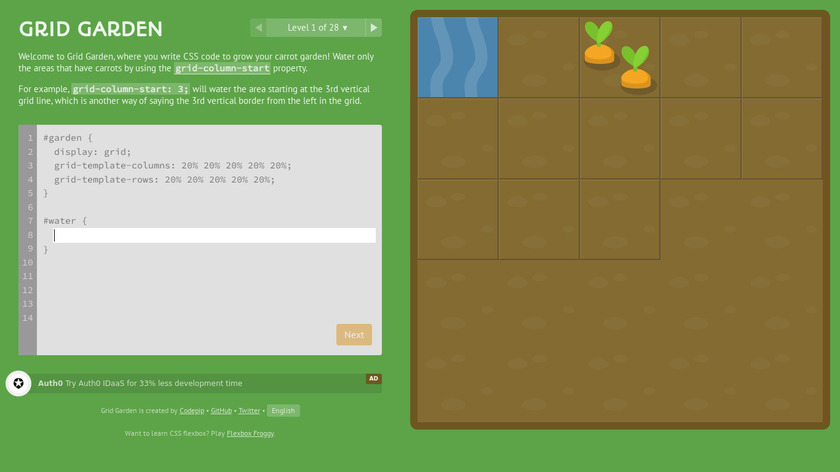
A game for learning CSS grid layoutPricing:
- Open Source
Other interesting games for learning CSS, https://cssgridgarden.com/ (basically Froggy for Grid) https://cssbattle.dev/ (a platform for doing various challenges, huge community) https://flukeout.github.io/ (learn about CSS selectors) https://css-animations.io/ (practice CSS animations).
#CSS Tools #Design Tools #Other Education Tech 99 social mentions
-
Play against others in golf with your CSS skills
Other interesting games for learning CSS, https://cssgridgarden.com/ (basically Froggy for Grid) https://cssbattle.dev/ (a platform for doing various challenges, huge community) https://flukeout.github.io/ (learn about CSS selectors) https://css-animations.io/ (practice CSS animations).
#CSS Tools #Education #Online Education 67 social mentions
-
Learning Vim while playing a game
Very cool! As an aside, I've learned so many things via games like this. Including vim (via https://vim-adventures.com/), which I now basically can't live without.
#Coding Games #Online Learning #Online Education 120 social mentions



Discuss: Flexbox Froggy
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago