-
Edit your website right from the page, and easily send the exact change to engineers to copy/paste.
When my cofounder Irtefa and I were PMs at Cloudflare we actually searched for a tool like this and when we couldn’t find one we liked, we went out to build it ourselves. Our first attempt was a product that let product teams leave feedback as annotations tied to DOM elements, but what we learned is that product teams have a hard time trusting those comments as the underlying DOM does change (screen & viewport size, os/browser, geo/language, recent deploys, logged in account). From there we went on to build Jam (https://jam.dev) - letting people quickly comment on what they see in the DOM and send a perfect snapshot with way more context than a screenshot (with even console logs and network requests attached) to a link to share or even a Jira ticket. If you give it a try, I hope you find it’s much faster than screenshots and feedback the old way (we used to do feedback in a spreadsheet as PMs ), and would love to hear what you think! :).
#Design Tools #Developer Tools #No Code 14 social mentions
-
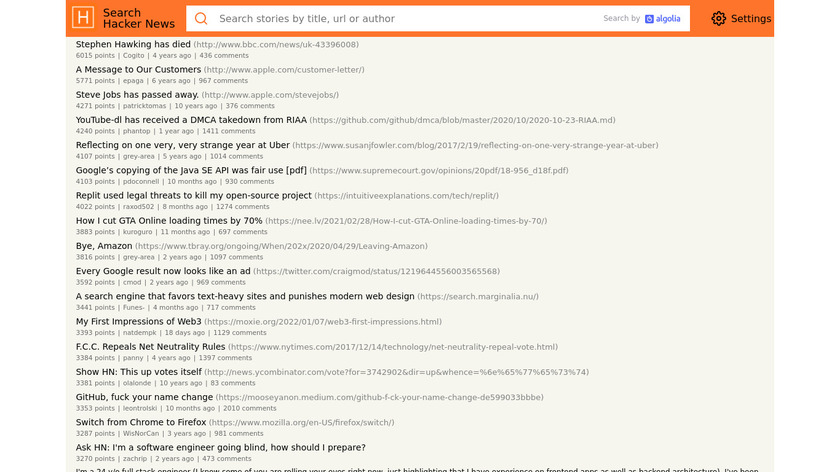
a faster hnsearchPricing:
- Open Source
I've actually seen folks post a wiki-style list here of tools in the spirit of your request. The key thing your post is missing is that the word you're looking for is "annotations". https://hn.algolia.com/?q=annotations.
#Search Engine #Web Search #Internet Search 1913 social mentions
-
Annotate with anyone, anywhere
#Bookmark Manager #Bookmarks #Productivity 45 social mentions
-
Bookmarking for the power users of the web. A privacy focused extension to annotate, search and organize what you've seen online.
Yes. Only one solving the problem very very well right now. Memex - https://getmemex.com More generally the open annotations standard is meant to address this use case. Older, now obselete tools like hypothes.is, and peerlibrary* laid a lot of the groundwork. https://github.com/peerlibrary/peerlibrary.
#Bookmark Manager #Online Bookings #Note Taking 12 social mentions
-
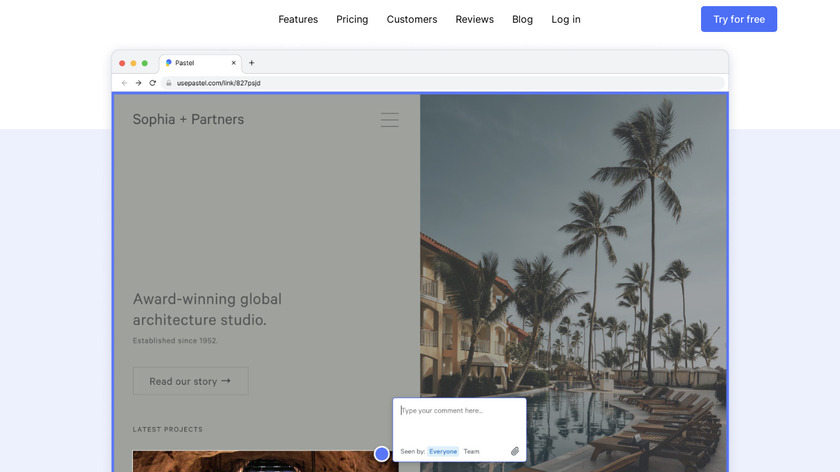
Sticky note-based feedback collection tool for live websitesPricing:
- Open Source
Yes, we used Pastel https://usepastel.com and it was very nice overall.
#User Feedback #User Feedback Management #Customer Feedback 2 social mentions
-
BugHerd: The Website Feedback Tool for AgenciesPricing:
- Paid
- Free Trial
- $39.0 / Monthly (5 Users, 10 GB Data Storage)
Bugherd is good for this. Used it extensively when I worked for a web agency and it saved so much time. https://bugherd.com/.
#Website Feedback #Visual Feedback Tool #Bug Tracking 4 social mentions
-
Annotate the Internet
Does Genius Web Annotator still work? I used it years ago and found it pretty handy: https://genius.com/web-annotator.
#Rich Text Editor #React #Productivity 5 social mentions
-
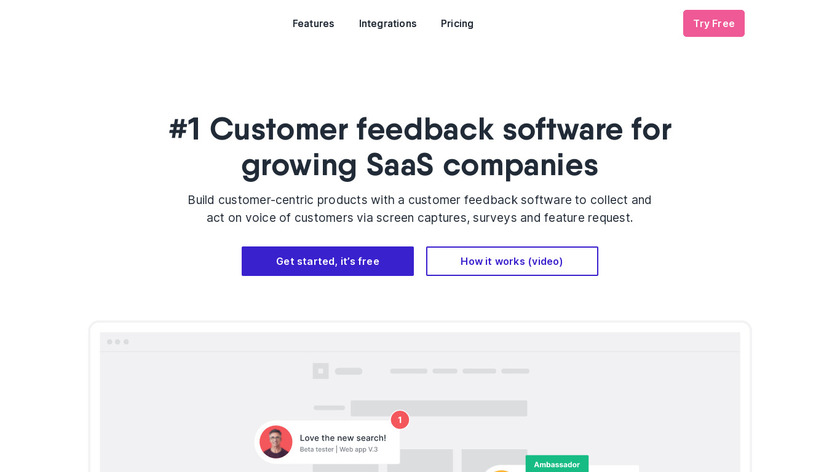
Usersnap is a customer feedback software for SaaS companies that need to constantly improve and grow their products.Pricing:
- Open Source
- Paid
- Free Trial
- $69.0 / Monthly (10 team members, 5 feedback projects)
Https://usersnap.com/ could be an option.
#Visual Bug Reports #Bug Reporting #User Feedback 4 social mentions
-
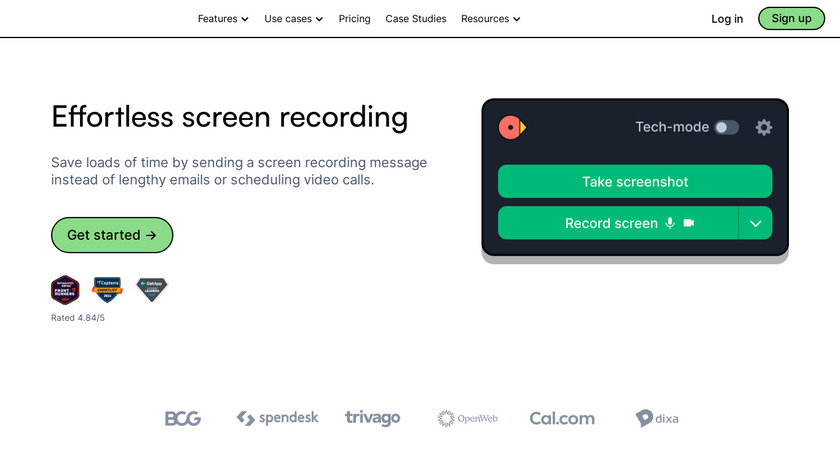
Saw a bug? Send an instant replay to engineers. It will come with console logs and everything. Developers will ❤️ you.
Our QA team uses https://birdeatsbug.com for testing and reporting bugs internally. Think it's similar to jam.dev that others have suggested.
#QA #QA Tools #Visual Bug Reports 9 social mentions
-
ZipBoard is a web-based visual bug tracking & issue tracking tool that helps developers, testers and project managers collaborate during website and elearning development.
#Project Management #Visual Bug Reports #Visual Feeback 2 social mentions
-
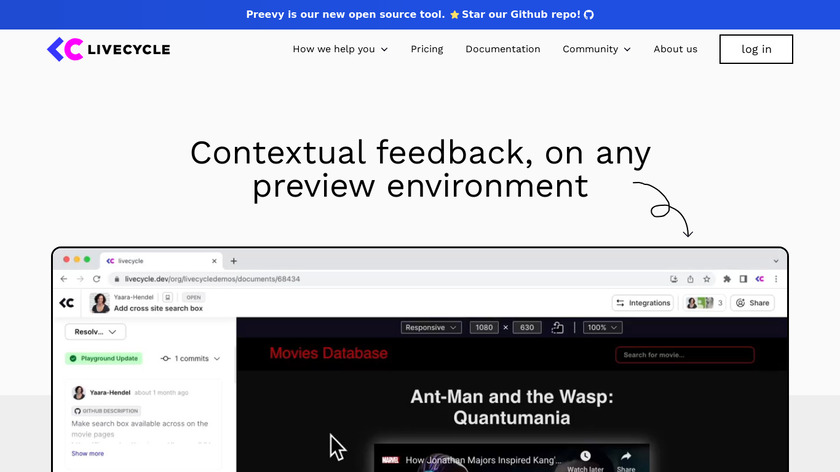
Livecycle is the inclusive collaboration platform for product-centric teams. Turn your PRs into collaborative deploy previews for tighter feedback loops and 10x faster delivery speeds.
Check out Livecycle (https://livecycle.io/). I'm part of the team there and it sounds like it could be the tool you're looking for, since our aim is to make the review process more organized, clear and collaborative for front-end teams. The platform lets teams collaborate on top of PR preview environments where all relevant stakeholders can comment with text, screenshots, video captures, and by easily editing HTML/CSS elements, as you mentioned you wanted to do. All review comments are organized in the Livecycle playground (with relevant notifications for playground collaborators) and also synced back to Git where developers can see them in full context. So using Livecycle, your team will be able to clearly collect UI/UX feedback from everyone, and avoid unnecessary tickets and emails. The whole process becomes transparent and collaborative (for both technical and non-technical stakeholders). It takes just a few minutes to set up, and at no cost. We're available and happy to help and answer any questions and also to tell you about our upcoming rollout of an SDK...
#Developer Tools #DevOps Tools #Coding 22 social mentions










Discuss: Ask HN: Is there a tool / product that enables commenting on HTML elements?
Related Posts
Pinboard vs. Raindrop: Two bookmark apps enter…
dsalo.info // almost 2 years ago
8 Best LiveLeak Alternatives
geekersoft.com // over 1 year ago
10 Best Apps like Pocket in 2021 - Pocket Alternatives
asoftclick.com // about 3 years ago
15 Best Xmarks Alternatives For Bookmarks Synchronization
techreen.com // almost 3 years ago
11 Pocket Alternatives You Must Try Out!
blog.elink.io // over 2 years ago
Top 17 Best Bug Tracking Tools: an overview 19 Jun 2017
mopinion.com // about 3 years ago