-
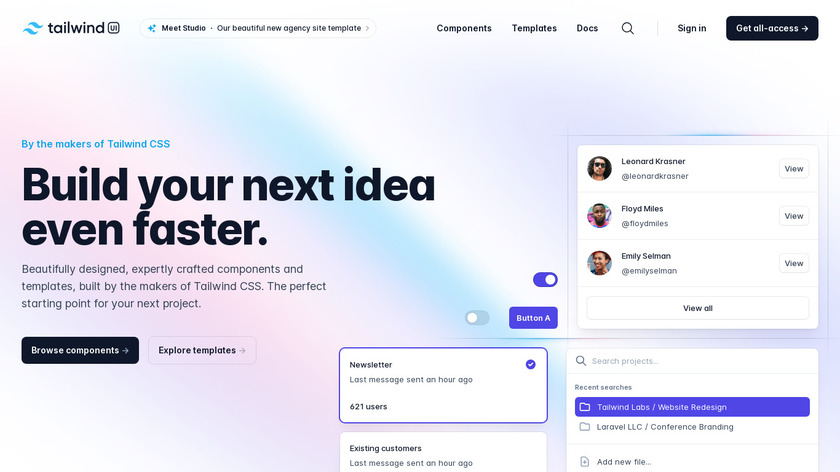
Beautiful UI components by the creators of Tailwind CSS.
They have both — https://tailwindui.com/#product-marketing.
#Design Tools #UI Design #Components Library 207 social mentions
-
Play against others in golf with your CSS skills
#CSS Tools #Education #Design Tools 67 social mentions
-
Semantic-UI-React integrationPricing:
- Open Source
I would recommend Fomantic UI https://fomantic-ui.com/ (active community fork of Semantic UI) + Semantic UI React https://react.semantic-ui.com/ (which is a React wrapper over Semantic UI, but works with Fomantic UI as well). Almost no CSS writing is necessary, customizability of the React components via props should be enough for MVP and even further.
#Developer Tools #Design Tools #UI 20 social mentions
-
Fomantic the official community fork of Semantic-UIPricing:
- Open Source
I would recommend Fomantic UI https://fomantic-ui.com/ (active community fork of Semantic UI) + Semantic UI React https://react.semantic-ui.com/ (which is a React wrapper over Semantic UI, but works with Fomantic UI as well). Almost no CSS writing is necessary, customizability of the React components via props should be enough for MVP and even further.
#Design Tools #Developer Tools #Development Tools 12 social mentions
-
Free UI components plugin for Tailwind CSSPricing:
- Open Source
See https://daisyui.com/ for quality free/open-source components based on Tailwind classes.
#Design Tools #User Experience #Developer Tools 137 social mentions
-
reactstrap - easy to use React Bootstrap 4 components compatible with React 16+Pricing:
- Open Source
#Developer Tools #React #React Components 8 social mentions
-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
#Developer Tools #Design Tools #Website Design 870 social mentions
-
A CSS Framework and a Set of React Components that Implement Google's Material DesignPricing:
- Open Source
Although I considered myself good at CSS, but I won't recommend you just learn it like everybody else suggesting in this thread - just build your MVP and pick up things when necessary. Here is my recommendation: 1. You're talking of MVP so I assume the UI doesn't have to be glamorous. Most of the elements you are going to leverage could be UI libs like Material-UI[0] or Ant Design[1]. 2. Then, other than components, sometimes you do need some CSS handle layout and such. My choice would be CSS frameworks like Tailwind[2]. Honestly, to make good use of Tailwind sometimes require good CSS skill, but I believe people could still try Adhoc problem-driven approaches - you'll learn things along the way. In case CSS makes you wonder after the MVP, you could try to expand styles you have been using in Tailwind, to see what's the corresponding CSS is and you'll learn. (There's also a macro version of Tailwind named twin.macro[3] which fits React better IMO.) (Tailwind has their official UIs (not free) [4] but I never tried them, it might work for you if you don't care about UI) [0] https://material-ui.com/.
#Design Tools #Development Tools #Developer Tools 75 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
#Development Tools #Design Tools #UI 96 social mentions








Discuss: How to Bypass Learning CSS
Related Posts
8 Best MAMP Alternatives (Definitive List)
kinsta.com // 7 months ago
Top 6 Alternatives to XAMPP for Local Development Environments
dev.to // about 1 month ago
Best XAMPP Alternatives for Website Development in 2024
instawp.com // 3 months ago
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // about 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 3 months ago