-
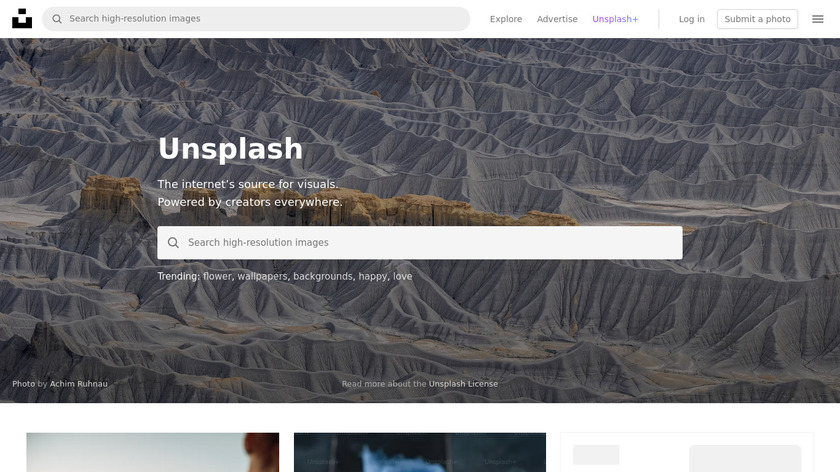
Unsplash is a website with high-quality free HD images. It has a catalog of more than three hundred thousand striking images that are neatly organized with tags. Read more about Unsplash.Pricing:
- Open Source
Unsplash is a fantastic resource for web developers and designers who are in need of high-quality stock photos. With a vast collection of free images, designers can add a touch of creativity to their projects and make them stand out. The website is easy to navigate and provides images in a variety of categories to make it easy for designers to find the perfect image for their project. Whether you're working on a website or designing a logo, Unsplash has something for everyone.
#Photos & Graphics #Image Marketplace #Stock Images 495 social mentions
-
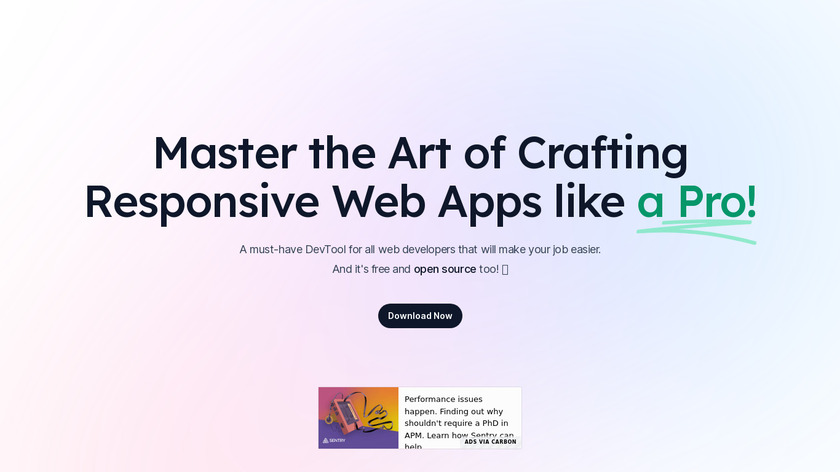
Develop responsive web-apps 5x faster!Pricing:
- Open Source
- Free
- Free Trial
Responsively App is a website that allows you to develop responsive web apps 5x faster! With this website, you can create beautiful and responsive web apps in no time.
#Design Tools #Developer Tools #Tech 45 social mentions
-
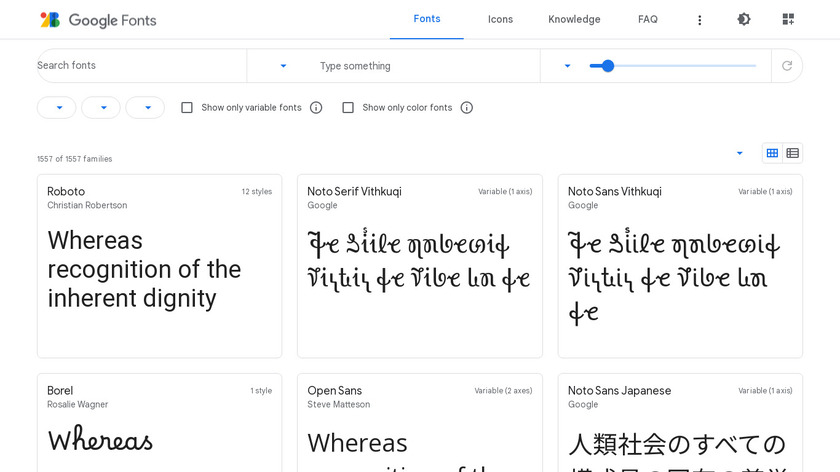
Making the web more beautiful, fast, and open through great typographyPricing:
- Open Source
Google Fonts is a library of free, open-source fonts that can be used on websites. It also provides easy integration with CSS.
#Fonts #Web Fonts #Free Fonts 357 social mentions
-
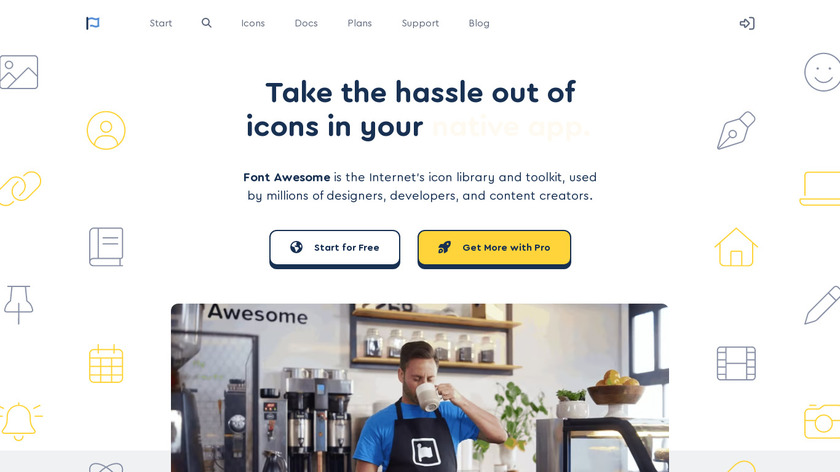
Font Awesome makes it easy to add vector icons and social logos to your website. And version 5 is redesigned and built from the ground up!Pricing:
- Open Source
Font Awesome is a library of scalable vector icons that can be customized (size, color, drop shadow, etc.) and used on websites.
#Web Fonts And Design Assets #Vector Icons #Icon Fonts 130 social mentions
-
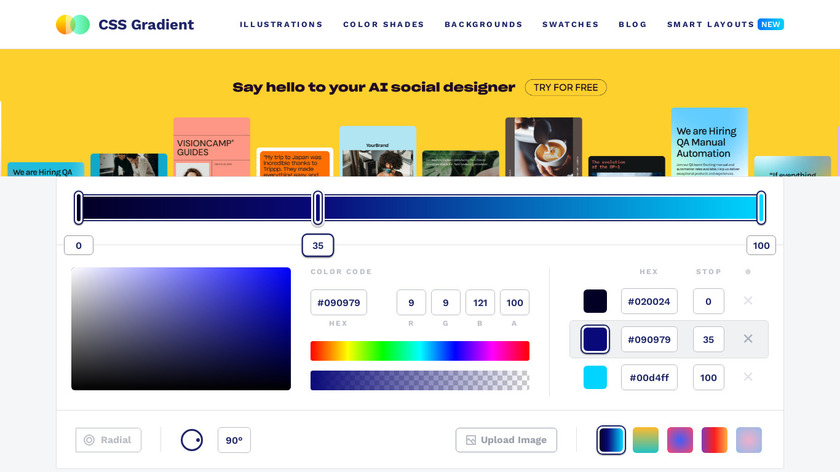
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
CSS Gradient is a free tool that lets you generate gradient backgrounds for your websites. In addition to being a CSS gradient generator, the site is also full of colorful content about gradients.
#Gradient Generator #Gradient Editor #Color Gradients 39 social mentions
-
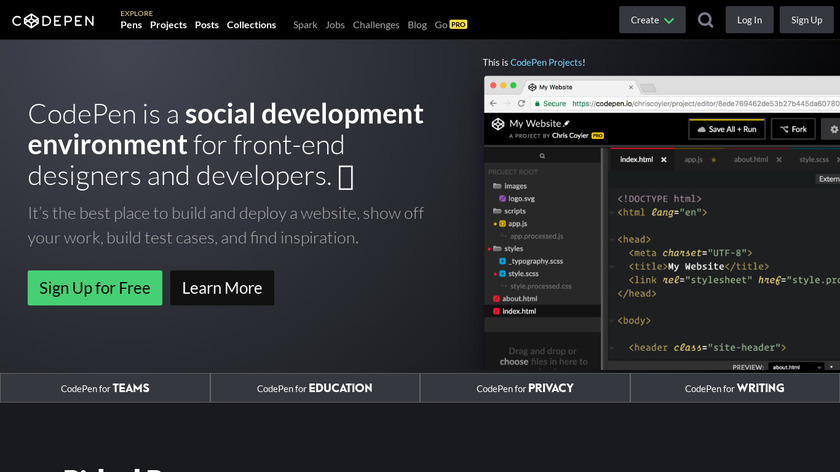
A front end web development playground.
Codepen is a social development environment for frontend developers that allows them to experiment with HTML, CSS, and JavaScript. This platform enables developers to collaborate with one another and share their work with the world. The website provides a unique way for developers to test their code snippets in real-time and see the results instantly.
#Text Editors #Software Development #Programming 502 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
CanIUse is the easiest way to know which property to use or not. This website provides a simple and straightforward guide to HTML elements and helps you understand everything about links, meta, and other tags.
#Website Testing #Browser Testing #CSS 381 social mentions
-
Easily wrap screenshots in different browser frames.
Browser Frames is the easiest way to wrap screenshots in browser frames. Supports multiple browsers, operating systems, and themes, making it the perfect tool for frontend web developers.
#Design Tools #Development #Mockups 4 social mentions








Discuss: Must-Have Websites for Every Frontend Web Developer
Related Posts
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 5 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 6 months ago
Design Tools (Aug 1)
saashub.com // 9 months ago
Top 6 Figma Alternatives: Prototyping and UI/UX Tools
fronty.com // about 1 year ago