-
A collection of repeatable SVG background patterns
Hero Patterns is the perfect tool for designers who want quick and easy access to an endless supply of beautiful patterns. The generator has a wide range of patterns from nature, animals, and more that are sure to fit any design style. All of these pre-made templates can be customized with different color schemes and the opacity of your choosing.
#Design Tools #Productivity #Design Tool 16 social mentions
-
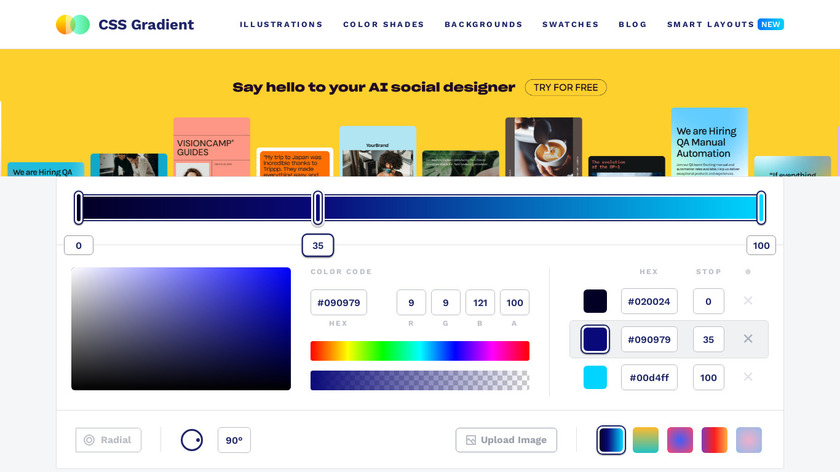
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
CSS Gradient is an excellent site for generating beautiful linear and radial gradients. One of the best things about CSS Gradient is its UI, which is intuitive and easily offers everything you need to create your next gorgeous background. From gradient presets to linear and radial switching and tweaking gradient directions, and even adding more burst points, CSS Gradient’s UI is top-notch.
#Gradient Generator #Gradient Editor #Color Gradients 39 social mentions
-
A front end web development playground.
See the Pen Hero patterns background by fimber elems (@Fimbosky1) on CodePen.
#Text Editors #Software Development #Programming 503 social mentions



Discuss: The 6 best CSS background generators
Related Posts
Programming (Apr 5)
saashub.com // about 2 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 5 months ago
Graphic Design Software (Feb 14)
saashub.com // 4 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 5 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 6 months ago