-
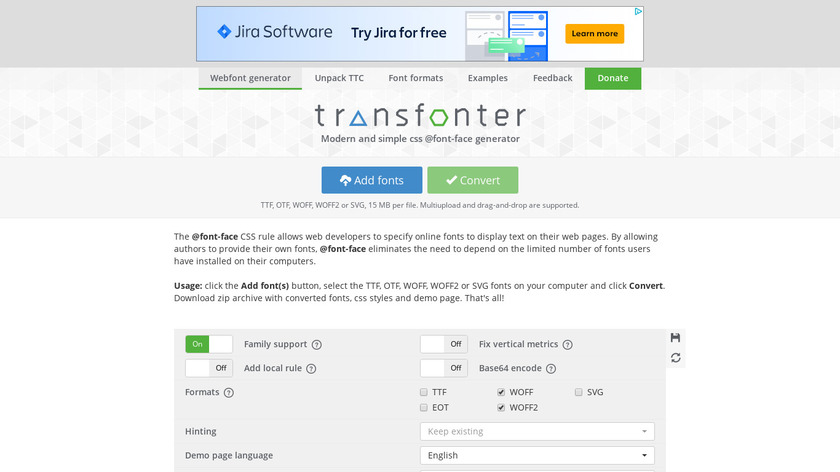
Modern and simple css @font-face generator
If you don't have all the extensions above I suggest the use of the Transfonter site. It provides you the other fonts extensions. You just have to drag and drop or upload the fonts you want in your project. Here, I will use the regular, italic, bold and bold italic of Montserrat. So, after uploading the ttf fonts from Montserrat to Transfonter, do not forget to check the formats you want (in this example, I will check them all) and once it's done, click the button Convert.
#Web Icons #Icon Fonts #Vector Icons 15 social mentions
-
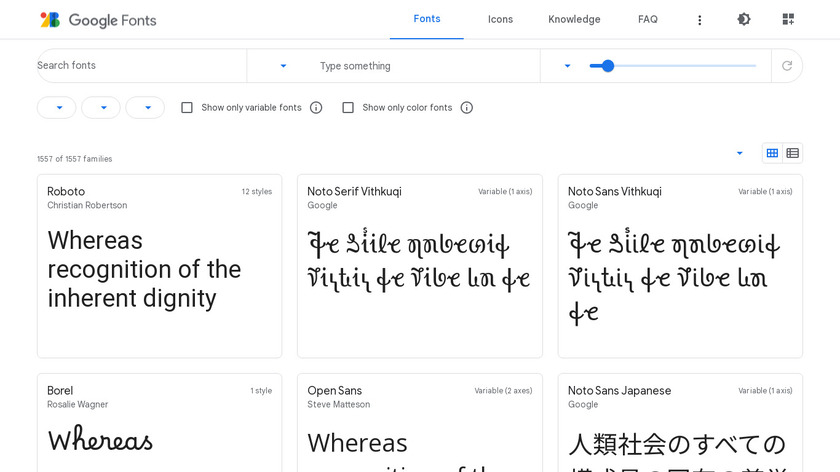
Making the web more beautiful, fast, and open through great typographyPricing:
- Open Source
First of all, you need to choose the font you want to use. For the purpose of this tutorial, I will choose the font 'Montserrat' from Google Fonts, but you can choose any other font. After choosing your font from Google Fonts, you will see something like this.
#Fonts #Web Fonts #Free Fonts 335 social mentions


Discuss: How to embed fonts with React and styled-components
Related Posts
7 Best Free Icon Libraries
atatus.com // about 1 year ago
Revolutionize Your Icon Collection: 5 CSS Icon Sites to Boost Your Web Designs
bootcamp.uxdesign.cc // 12 months ago
12 Best Free FontAwesome Alternatives in 2023
lineicons.com // 9 months ago
The best Freepik alternatives 2023
photutorial.com // 6 months ago
13 of the Best Font Sites
smallbiztrends.com // about 2 years ago
10+ Best Places to Find Free Fonts
designshack.net // over 2 years ago